
User flow (flux utilisateur)
Le user flow pour matérialiser les possibilités de navigation
Lorsqu’il consulte un site ou une application, un utilisateur peut emprunter différents chemins. Le flux utilisateur ou le User flow est une représentation graphique qui modélise les chemins possibles au travers des divers écrans et étapes. Ils permettent d’identifier les besoins spécifiques associés aux différents profils d’utilisateurs en matière de navigation.
Cette représentation démarre par un point d’entrée (comme par exemple la page d’accueil d’un site, la partie tutoriel d’une application mobile, etc.) jusqu’à l’action finale (un achat ou la création d’un compte).
À quoi sert un user flow ?
- Mettre à plat les liens entre les différentes pages de contenu
- Optimiser des plateformes existantes en restructurant les éléments
- Fluidifier le parcours des utilisateurs en adaptant le séquencement des écrans
- Communiquer avec les équipes de développement
Pourquoi réaliser vos user flows ?
- Définir les points d’entrée et les chemins d’accès aux contenus
- Matérialiser l’ordre d’apparition des écrans et les actions possibles à chaque étape
- Connaître le nombre d’étapes nécessaires pour atteindre un objectif
- Tester la facilité d’accès à l’information en fonction des objectifs de différentes cibles utilisateurs
Quelques recommandations pour définir les user flows de votre service
- Connaître les objectifs/besoins des utilisateurs cibles, quels sont les freins possibles lors du parcours (données d’entretiens, de tests utilisateurs)
- Créer le squelette du user flow en matérialisant le parcours (capture d’écran si interface existante ou maquettes wireframes si créée)
- Pour chaque étape du parcours, détailler ce que doit faire l’utilisateur pour réussir l’action et les options qui s’offrent à lui
- Tester et optimiser en fonction des scenarios de navigation identifiés
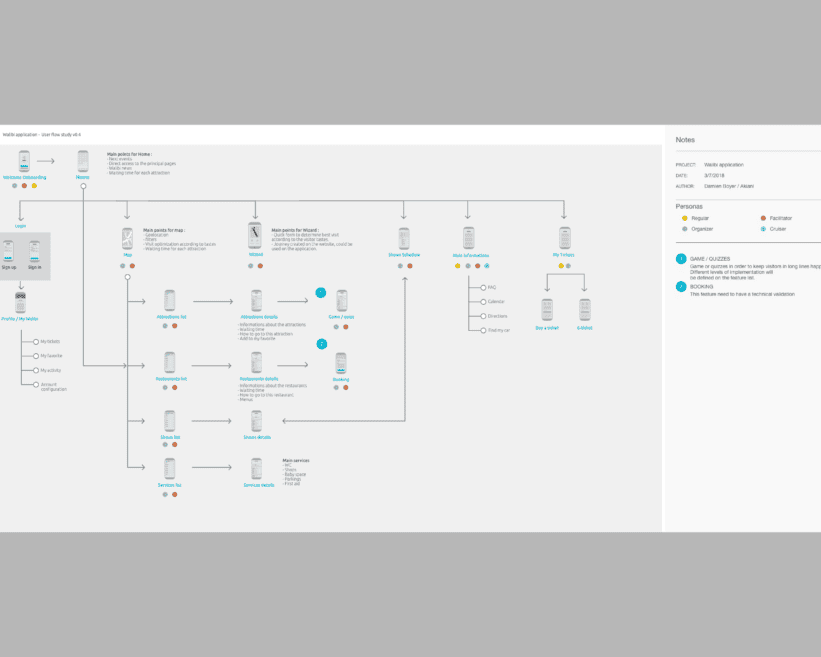
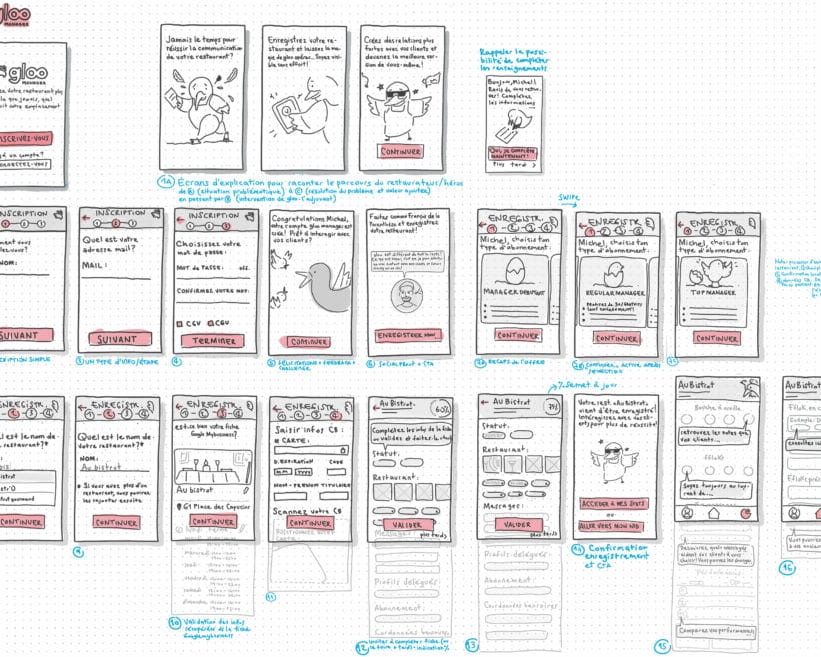
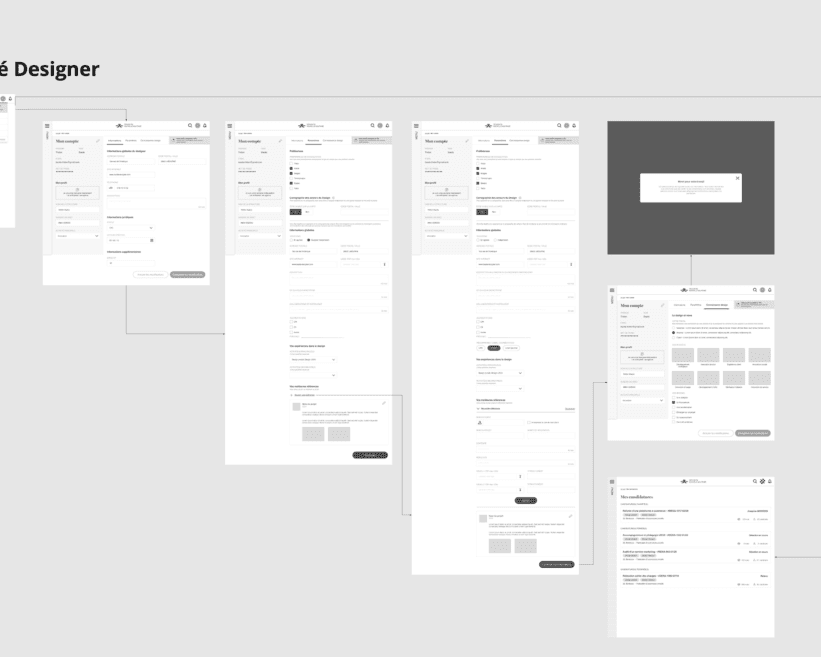
Quelques réalisations
Les méthodes liées
Atelier de co-conception
Basés sur l’intelligence collective, ces ateliers permettent de faire émerger des solutions avec l’équipe projet et/ou les utilisateurs finaux
Arborescence
L’arborescence d’un site ou d’une application représente l’organisation hiérarchique et logique de ses pages et fonctionnalités. Proposer une arborescence optimale, c’est définir une catégorisation qui corresponde au mieux à la représentation mentale des utilisateurs.
Parcours utilisateur
Décomposition d’un processus en étapes pour mettre en avant les besoins et attentes des utilisateurs pour un objectif donné