
Sprint UI
Production des maquettes à partir des wireframes
Le sprint UI est l’étape qui suit le sprint UX. Sur la base du travail des UX Designers, des maquettes en niveau de gris (wireframes) sont transmises aux UI Designers. Le Sprint UI permet d’ajouter « cette couche de peinture » sur les écrans, en y appliquant la charte graphique précédemment imaginée.
Ce sprint se décompose en plusieurs étapes afin d’obtenir des maquettes finalisées et validées par les parties prenantes.
À quoi sert un sprint UI ?
- Challenger les wireframes en y apportant la couche graphique
- Appliquer la direction artistique et charter les écrans
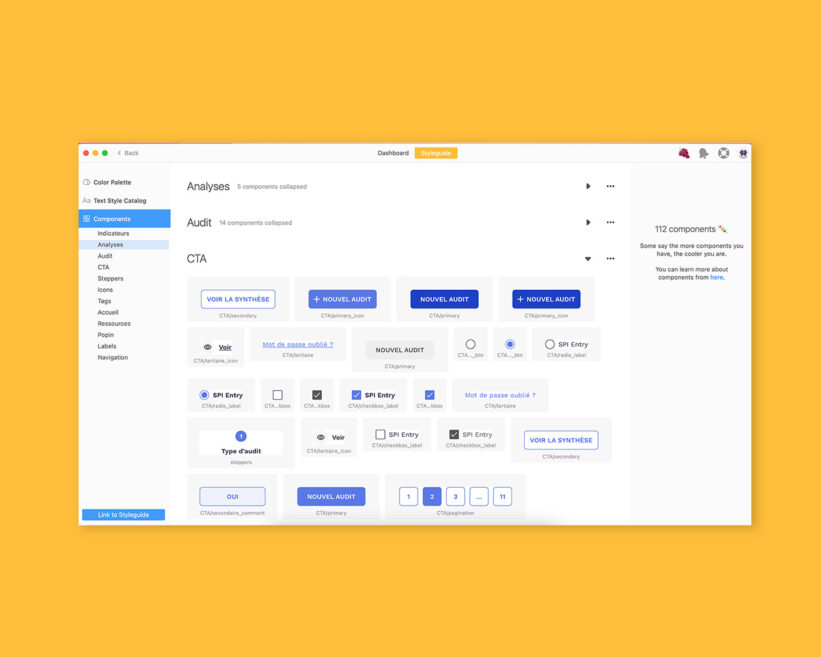
- Mettre en place un design system
- Obtenir des maquettes finales avant le développement
Quand faire un sprint UI ?
- Condenser la production des maquettes pour optimiser le cycle de développement
- Sérialiser la conception pour alimenter les équipes de développement (ex. maquettes graphiques desktop sur base de wireframes validés pendant la conception des wireframes en responsive)
Quelles sont les étapes d’un sprint UI ?
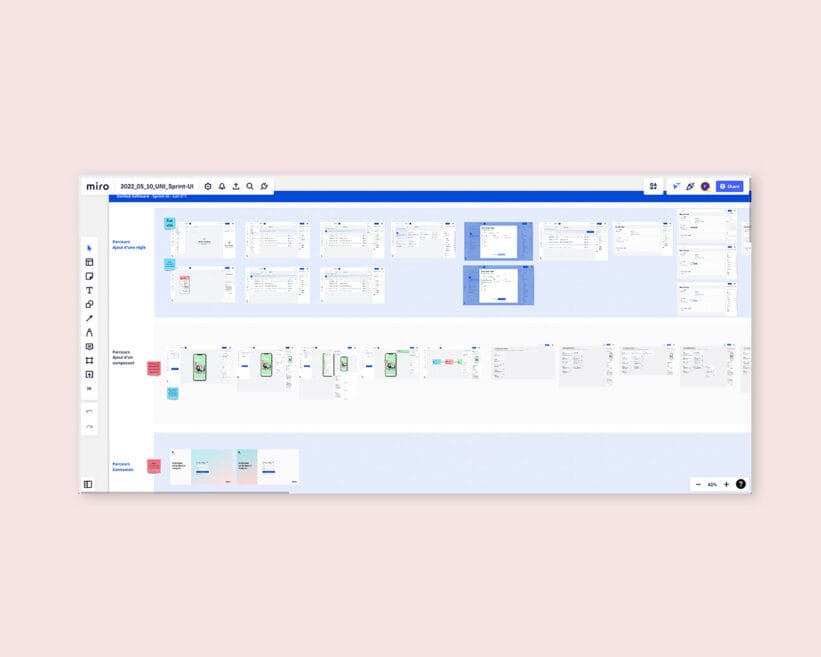
Comme pour le volet wireframes, les temps de conception sont organisés en sprint, lesquels n’incluent pas cette fois-ci de tests utilisateurs, les modifications commençant à devenir trop coûteuses et l’architecture de l’information et des parcours ayant d’ores et déjà été validées. Le sprint UI se décompose en 4 temps :
Déclinaison graphique des interfaces
Avant de procéder à la déclinaison des maquettes, nos designers font un point relais afin d’assurer la meilleure passation possible, expliquer les choix qui ont été faits, présenter les wireframes, souligner les points de vigilance, etc. Une fois ce relais effectué, nous déclinons l’ensemble des écrans en les adaptant à la direction artistique validée. Cette partie peut se faire entre 3 à 6 jours, en fonction de la quantité d’écrans ainsi que la complexité du projet. Nous en profitons également pour compléter et structurer le design system.
Itération avec l’équipe projet
Une fois l’ensemble des éléments finalisés, nous itérons avec les parties prenantes du projet afin de présenter l’ensemble des écrans. Cette étape permet de centraliser tous les potentiels retours et interrogations. Cependant, ces derniers se font uniquement sur un aspect DA / UI et non pas sur des éléments UX, tels que la structure, etc. Quand cela est possible, nous intégrons les développeurs dès cette itération. Cela leur permet d’anticiper de potentiels besoins mais également qu’ils puissent faire leurs retours sur la faisabilité des composants. Intégrer les développeurs en amont permet de gagner du temps sur la phase d’intégration, mais aussi de les mettre en contact avec les équipes design (et ainsi anticiper leurs potentielles questions).
Consolidation des déclinaisons graphiques
Avant-dernière étape de notre sprint : la consolidation. Nous prenons l’ensemble des retours évoqués en itération et modifions chaque écran et élément qui le nécessitent. Cette étape est importante, car elle représente une vérification globale de notre travail. Lorsque le temps le permet, nous mettons en place un prototype, qui servira à la fois aux développeurs et aux clients pour de potentiels tests utilisateurs. Quand cela est nécessaire, nous itérons une seconde fois; pour s’assurer que tous les retours ont bien été pris en compte et que tout est clair du côté des clients.
Livraison des maquettes
Pour cette dernière phase, nous préparons les écrans pour les développeurs. Nous nettoyons le fichier de potentiels éléments inutiles, nous vérifions que les écrans sont bien nommés et bien groupés, etc. Nous préparons les composants qui doivent être exportables (icônes, images, illustrations, etc.). Généralement nous livrons ensuite le design system et les écrans sur Zeplin. Mais nous nous adaptons aux besoins des développeurs et sommes parfois amenés à livrer le projet sous XD
Quelques réalisations
Les méthodes liées
Maquettes graphiques
Conception des futurs écrans en ajoutant la dimension graphique de manière à donner la représentation finale aux équipes projets avant le développement
Charte graphique
La charte graphique est un document rassemblant toutes les informations et les éléments graphiques d’une marque. Elle comprend les règles à suivre et les usages à éviter. Cela permet de garder une cohérence et une homogénéité globale de l’image de marque, quels que soient les supports.
Identité visuelle
Premier élément perçu par vos utilisateurs, l’identité visuelle permet d’illustrer votre secteur d’activité et d’être identifié simplement par vos utilisateurs ou futurs clients.