

Un accompagnement continu pour la business school IPAG
Notre approche
Analyse de l’existant
Démarrage par l’analyse experte
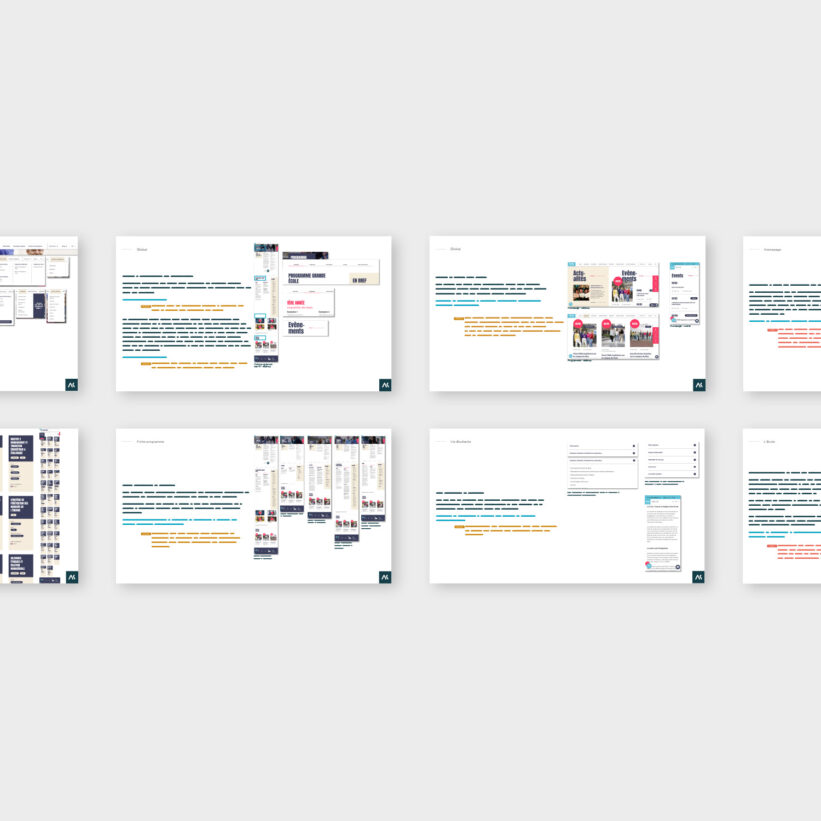
Quatre ans après notre première collaboration, nous nous réunissons avec l’équipe projet pour faire le point sur l’état des lieux du site. La business school IPAG nous partage des remontées directes des utilisateurs du site et des hypothèses d’amélioration sont faites. Le nouveau périmètre est défini : nous réalisons un audit ergonomique des pages priorisées lors de ce premier échange d’équipe. Le fruit de cette première analyse experte est la production de recommandations ergonomiques aux niveaux de priorité variés (élevé, moyen, bas), regroupées sous 14 thématiques (menu de navigation , expérience de navigation initiale, architecture de l’information, contenu vidéo et animations, lisibilité des textes, longueur des textes , représentation des CTAs…)

Entretiens métier
À la rencontre des profils experts de l’IPAG
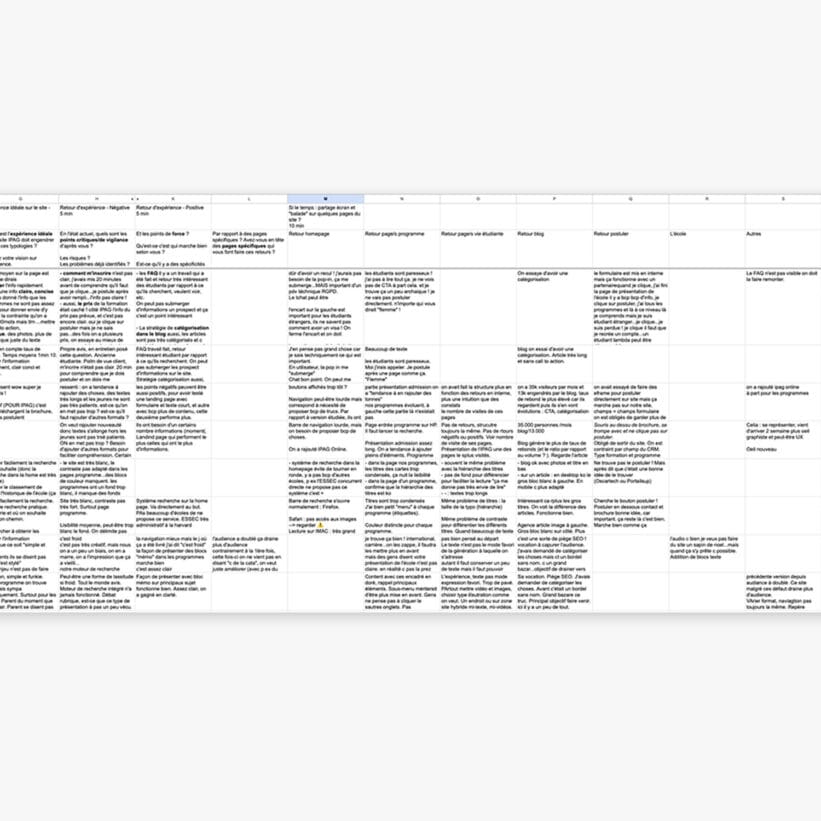
Nous complétons ensuite l’étude par des entretiens métier avec différents profils de chez IPAG : directeur marketing, responsable marketing digital, chargé de projet web, graphiste, chargé de communication…
Lors des échanges, nous interrogeons nos interlocuteurs sur les comportements des différentes typologies de visiteur. Nous recueillons des retours sur les points de vigilance et les points de force, autant sur l’expérience globale que sur des pages spécifiques.

Atelier de co-conception des recommandations
Une opération de convergence au sein de l’équipe projet
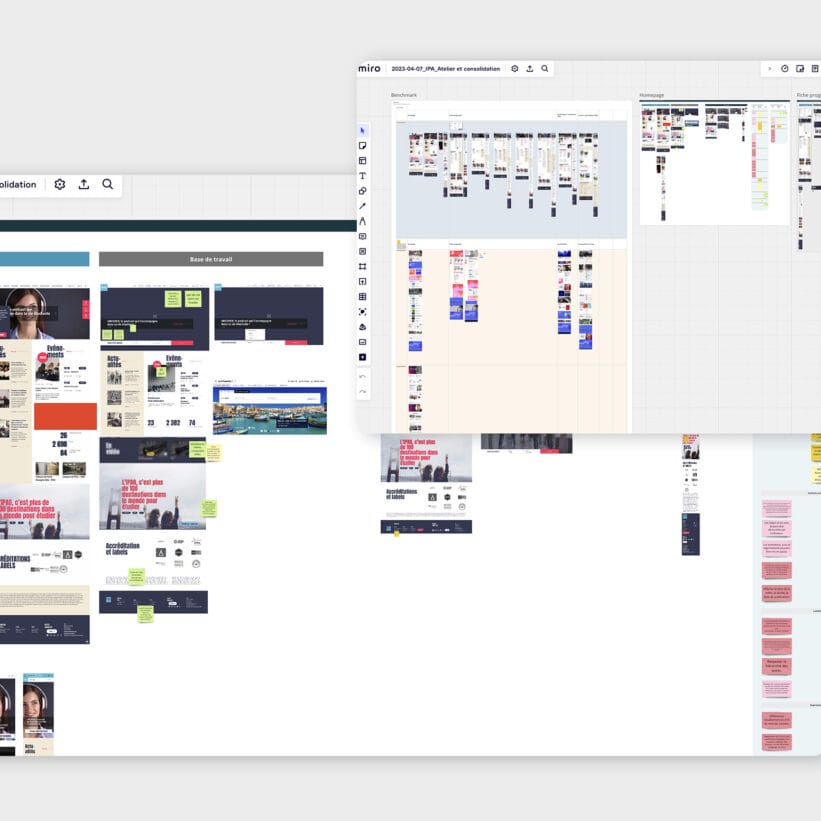
Nous nous réunissons à nouveau avec l’équipe projet pour discuter de la matérialisation des recommandations dans les quatre pages prioritaires pour l’équipe IPAG à ce stade du projet : la homepage, la page-type d’une fiche programme, la page de l’expérience IPAG, la page présentant l’école.
La réflexion porte principalement sur l’optimisation de l’architecture de l’information. Nous passons à la phase de « live co-sketching », qui consiste à annoter de façon collective les principales modifications aux maquettes, sous forme de croquis, d’annotation et de schéma. Quelques bons et mauvais exemples, issus des sites des concurrents directs et indirects, sont passés en revue, afin d’en tirer des enseignements.

Mise au propre des recommandations
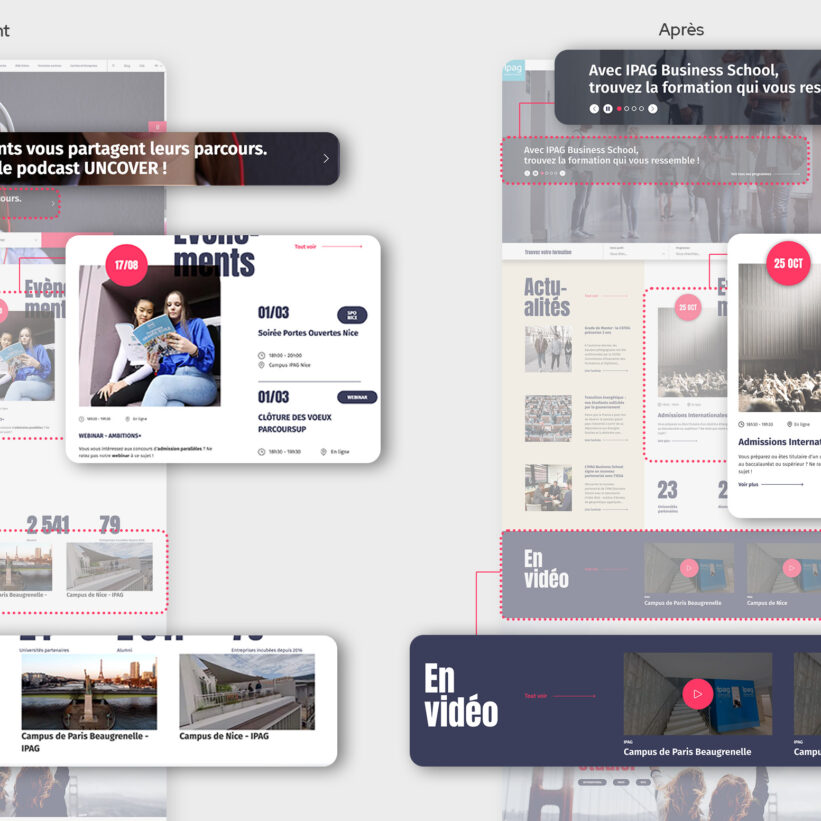
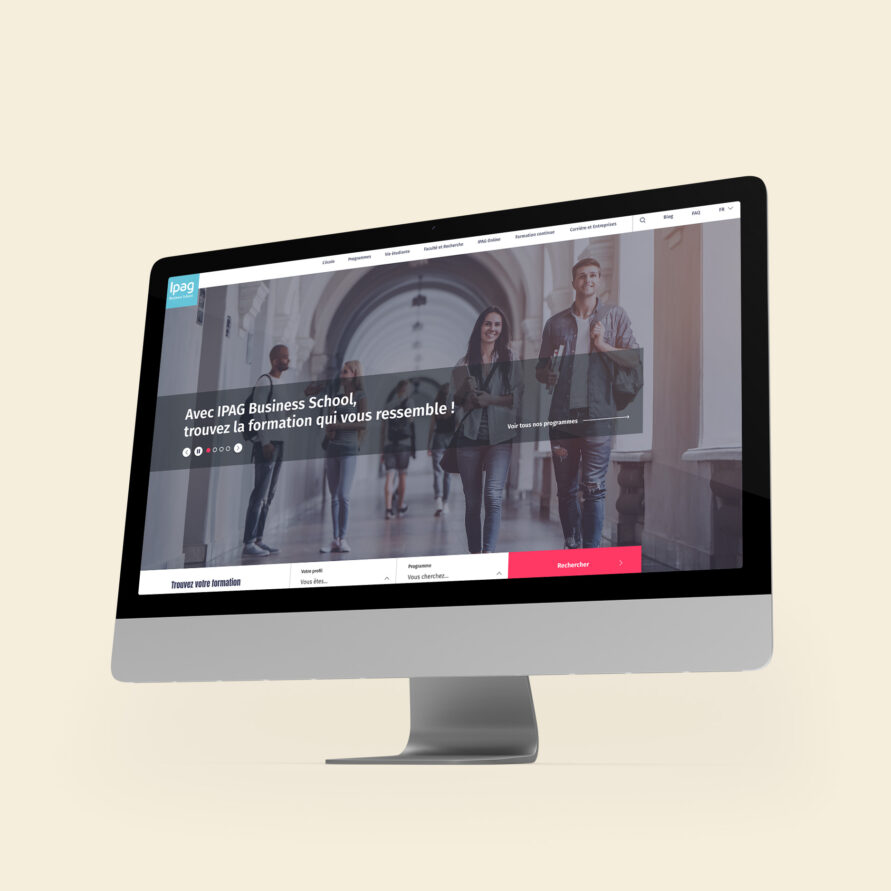
Avant et après notre intervention
Suite à l’atelier, nous mettons au propre l’intégration des recommandations produites.
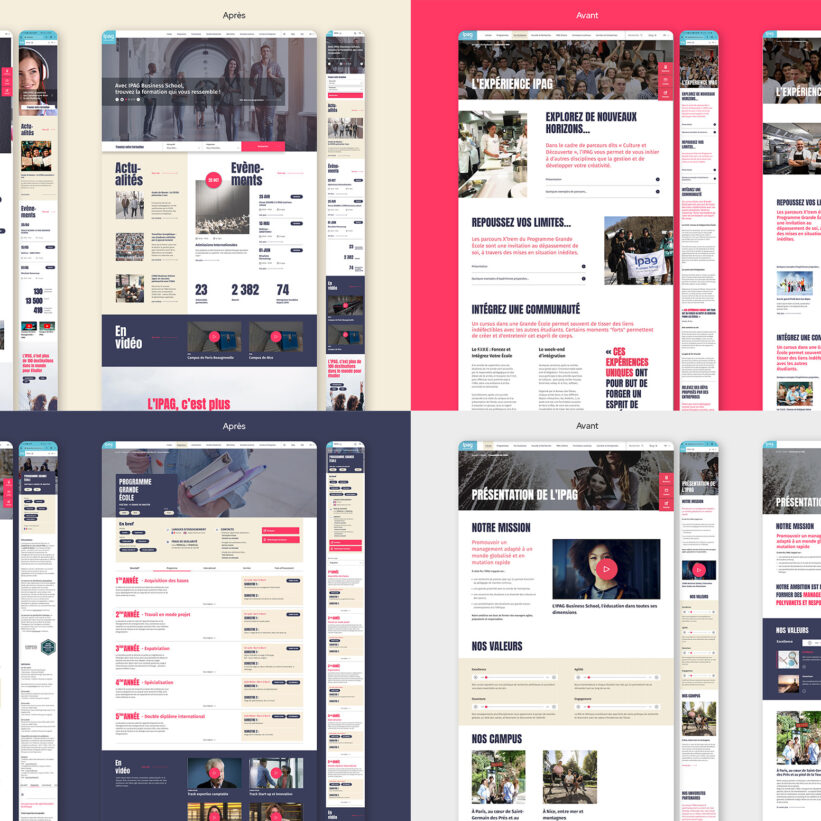
Pour chaque page, les typographies et les espacements sont uniformisés, le format de chaque type de contenu est retravaillé, le contenu de texte est réorganisé à certains endroits.
Chaque page présente ainsi son “avant/après l’intégration des recommandations”, à la fois dans sa version desktop et mobile.

Des composants revisités
Retravailler l’architecture et les composants
L’aspect de certains composants est retravaillé pour matérialiser les recommandations ergonomiques.
Par exemple, des outils de contrôle par les utilisateurs sont ajoutés aux sliders; la hiérarchie des titres et sous-titres est harmonisée dans les cartes d’information et les sections des pages; les formats vidéo sont différenciés par rapport à d’autres types de contenu (articles, évènements…).
À chaque fois qu’il est possible, les contenus sont optimisés : à ce titre, le traitement de la fiche programme est particulièrement significatif. Des contenus concernant l’organisation du programme par années d’étude sont affichés à plusieurs endroits de façon redondante. Dans la nouvelle version, la présentation des informations est optimisée afin d’avoir un contenu spécifique dédié à chaque année, et un fonctionnement type accordéon permet d’accéder plus rapidement au contenu recherché par l’utilisateur.


Livraison et recettage
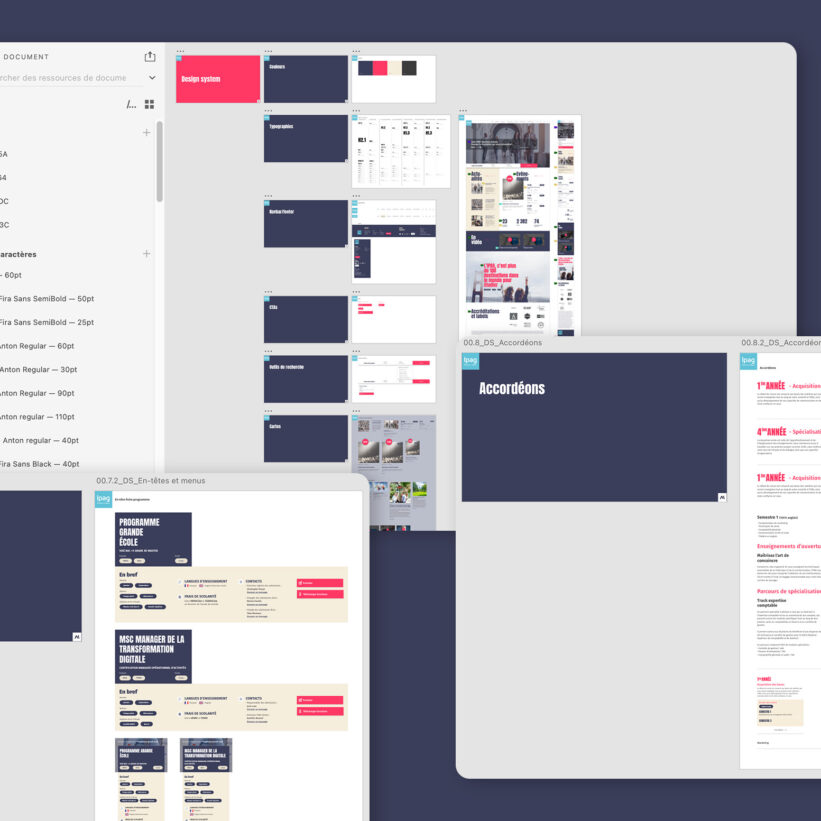
Une base de ressources commune
Nous livrons, avec les écrans, un design system avec les différents composants, couleurs, typographies employés.
Nous continuons d’accompagner la business school IPAG et les équipes techniques de développement dans des nouvelles phases de co-conception du site vitrine.