

Repenser les parcours utilisateurs et l’identité visuelle d’un portail de services
Notre approche
Remise à plat de l’expression du besoin
Acculturation et analyse du besoin
Afin de bien comprendre les enjeux et les problématiques de ce projet de refonte, il est impératif de prendre connaissance de l’existant et d’analyser l’organisation générale du conservatoire.
Une série d’entretiens avec les publics cibles de ce portail – personnel administratif, enseignant, élèves et parents d’élèves ainsi que le grand public – sont menés permettant d’identifier les attentes et les besoins utilisateurs.
Des thèmes variés sont abordés : perception qu’on les gens du conservatoire, enseignements, manifestations culturelles… Les retours permettent de dessiner des flux d’interaction entre les différents profils et d’identifier les usages numériques.
Cerise sur le gâteau, on a profité de l’occasion pour visiter le conservatoire pour mieux se rendre compte de l’organisation en interne.
L’analyse de cette expression du besoin met en exergue des problématiques d’information et de communication internes et externes. Les différentes étapes de parcours s’avérant les plus problématiques vont alimenter la réflexion lors des deux ateliers de parcours utilisateur.


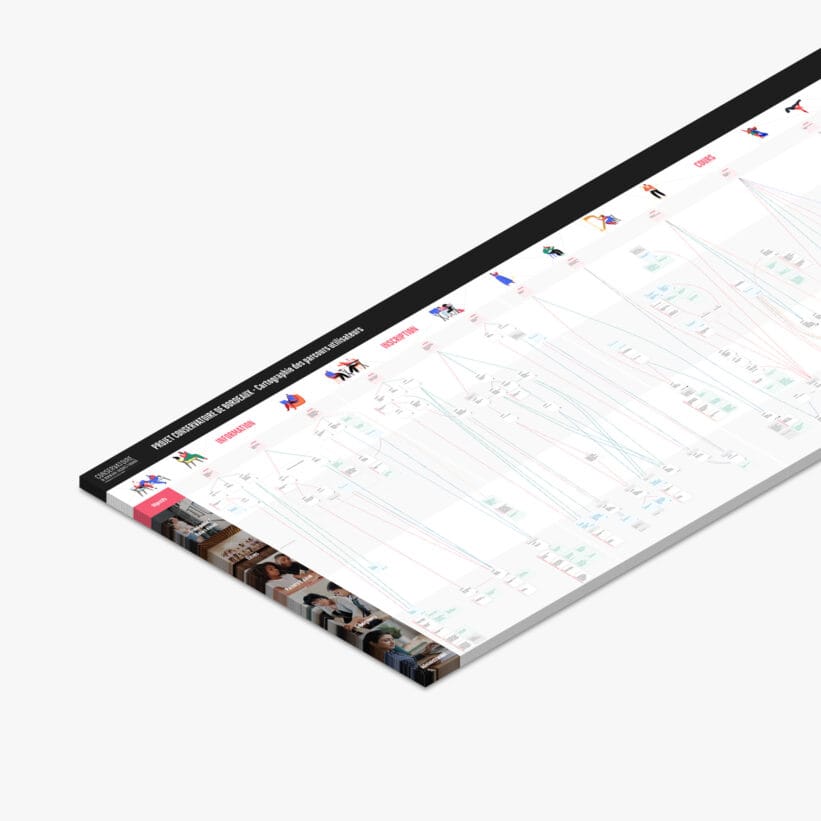
Définition des parcours utilisateurs
Formaliser les parcours et les interactions
Le premier atelier porte sur les parcours internes à l’organisation du conservatoire. Le deuxième se concentre sur les parcours élèves et externes.
Les parcours sont modélisés à partir des retours obtenus lors des entretiens. Ils sont présentés lors de l’atelier et servent de base de travail collaboratif. Les participants modifient les parcours en identifiant les freins et les besoins et en esquissant de premières pistes de solution.
Les axes les plus importants sont ensuite priorisés : accéder aux informations sur les enseignements proposés, informer directement les élèves, le processus d’inscription…
Le résultat de ces deux ateliers est ensuite formalisé afin d’être présenté et utilisé en interne.


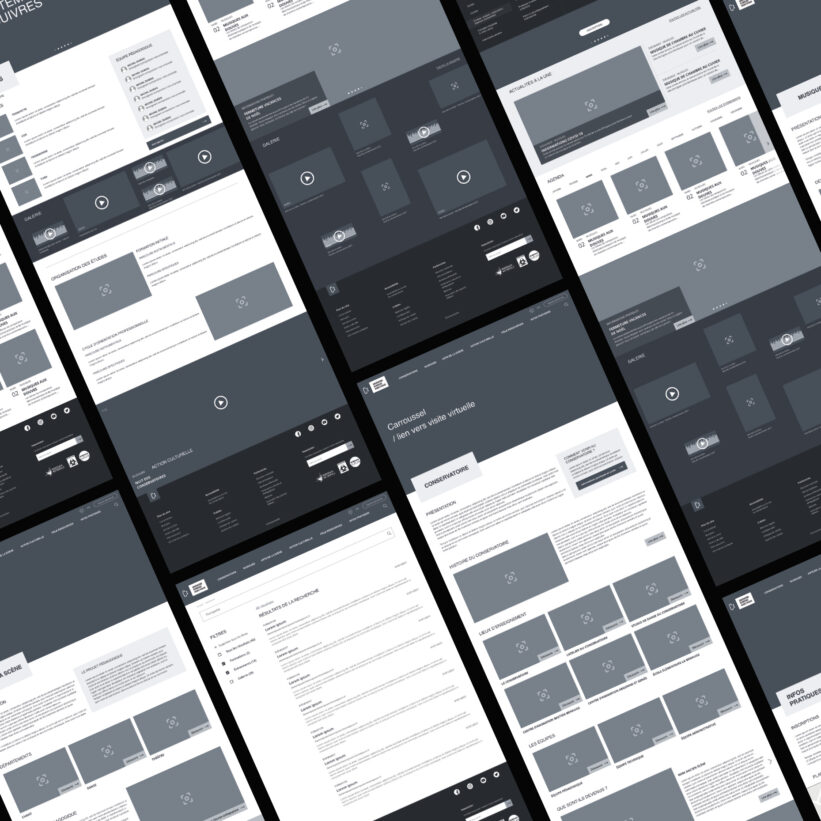
Design d’interaction : maquettage des écrans
Co-conception des principaux écrans
Avant de commencer la production des maquettes, l’équipe projet est réunie une nouvelle fois pour co-concevoir les principaux écrans. Cet atelier permet de présenter le benchmark fonctionnel (les fonctionnalités, la navigation…) et visuel (charte graphique, ambiance, composants…) d’autres sites internet. Cela permet aux participants de se projeter plus facilement et d’amorcer des pistes de réflexion.
Les principaux écrans sont alors dessinés sous la forme de croquis (sketchs) de façon individuel dans un premier temps pour terminer par une mise en commun afin de trouver les meilleurs compromis.

Identité visuelle
Véhiculer une image plus moderne et adaptée aux supports numériques

En commençant les recherches et plusieurs essais avec l’identité actuelle, nous nous sommes rapidement aperçus que le logo était difficilement transposable sur un support numérique desktop et mobile.
Après plusieurs échanges avec l’équipe en charge de la communication du conservatoire, nous avons décidé de faire évoluer l’identité pour quelle s’adapte parfaitement au numérique, tout en gardant un lien avec son ADN.
L’objectif était donc de simplifier et moderniser l’image de marque, tout en développant son capital sympathie.
Pour faire le lien avec le précédent logo, nous avons décidé d’extraire les initiales C et B en gardant la même police de caractère, mais en nous amusant avec des jeux de formes et contre-formes pour que le B devienne symbolique et poétique (certains peuvent voir les points de la clé de Fa ou les ouïs des instruments à cordes…). Cet emblème donne une dimension plus statutaire à la marque et permet de créer un signe simple, efficace et identifiable pour représenter le conservatoire. L’ensemble s’inscrit dans un cercle qui finit d’asseoir le logotype comme label, gage de qualité.
💡 Pour les plus curieux on explique en détail notre processus de création d’un logo dans cet article de blog

Les typographies choisies pour la nouvelle charte graphique sont la « Libre Baskerville » pour les titrages et la « Poppins » pour les textes. Spécialement conçues pour l’affichage-écran, elles répondent aux besoins techniques d’un projet 100% digital où l’interface de l’application est au cœur de l’expérience utilisateur.
L’expression de la marque est complétée par une gamme chromatique énergique et raffinée, pour permettre de répondre aux enjeux multidisciplinaires du conservatoire.




Une gamme de couleurs lumineuses à été mis en place pour permettre une meilleure identification des secteurs sur la plateforme.




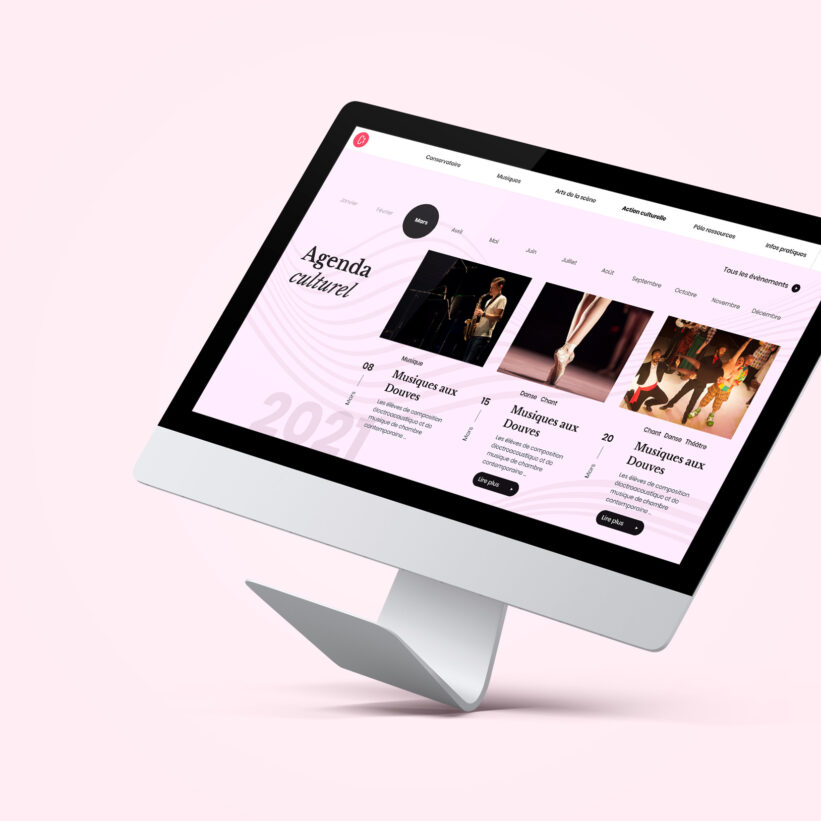
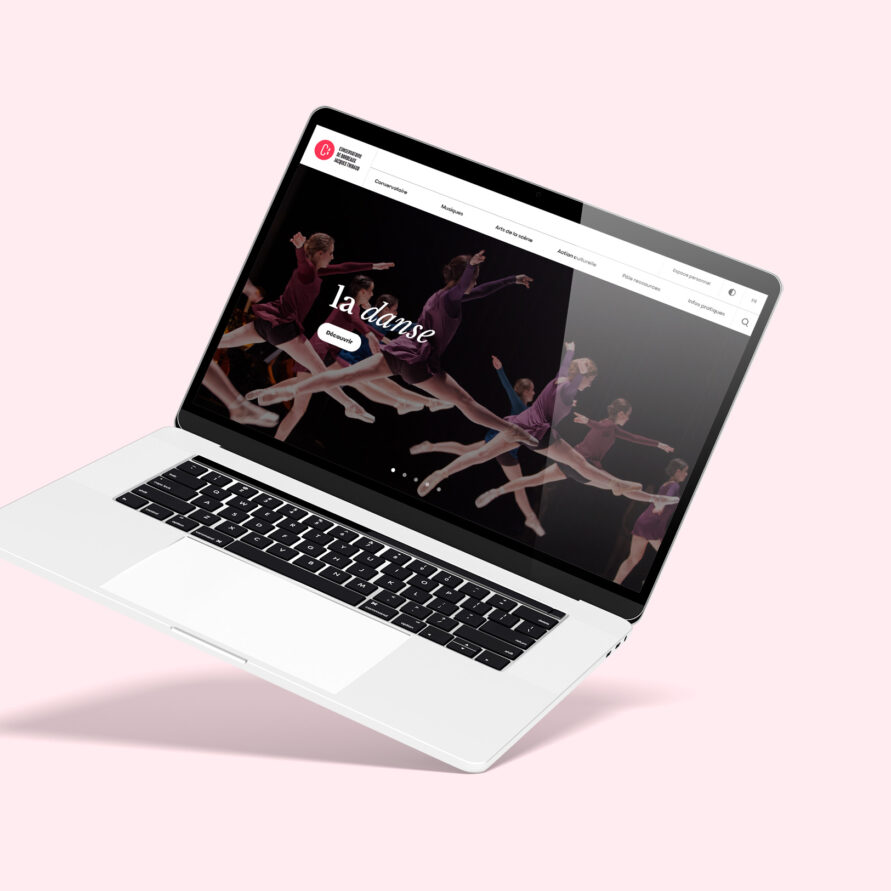
Design UI de l’interface
Un site responsive
L’interface à été pensée avec simplicité et élégance et laisse une grande place aux visuels et véhicule l’image d’un acteur majeur et historique de la vie culturelle bordelaise.
Le design respecte les normes d’accessibilités.