

Portail de services immobiliers B2B et B2C
Notre approche
Orientation stratégique : User Centered Design Canvas
Mettre à plat les problématiques, les objectifs et définir une proposition de valeur unique
Les premiers échanges avec l’équipe projet permettent de mettre à plat les objectifs à atteindre avec cette nouvelle plateforme de services immobiliers. La proposition de valeur unique qui en ressort est la suivante :
« Pour les acquéreurs, vendeurs et professionnels, Toutvabiens est une plateforme de services immobiliers qui propose une offre globale d’accompagnement à la carte. Contrairement aux portails immobiliers, Toutvabiens permet d’atteindre vos objectifs immobiliers en toute transparence, en ayant accès aux données du marché, des outils professionnels, un réseau de conseillers labellisés et des partenaires de confiance sur une seule et unique plateforme ».

Entretiens individuels et collectifs : Métier, Produit, Marketing
Clarifier le concept, la vision, la position de Toutvabiens par rapport à la concurrence et aux entités du groupe
Le but de ces entretiens est d’aligner l’ensemble des acteurs métier, stratégiques ainsi que les preneurs de décision du groupe.
3 axes principaux définissent cette vision commune de la future plateforme :
- Confiance : réseau historique, experts immobiliers labellisés
- Accompagnement : accompagner les utilisateurs sur l’ensemble du cycle de vie d’un projet immobilier (boîte à outils, plateforme à 360°)
- Transparence : faciliter l’accès aux datas marché/biens et permettre le choix du mode de vente adapté au projet
Répondre aux usages des cibles utilisateurs
Alignement product roadmap, technique, Data, SEO et marketing
Les équipes métiers sont une nouvelle fois réunies pour intégrer la vision utilisateur dans la roadmap produit afin de répondre aux différents usages de la future plateforme.
- Répondre à l’ensemble des intentions de recherche pour chaque profil, en utilisant du contenu unique personnalisé et optimisé.
- Réflexions autour du contenu, de la sémantique et des recommandations SEO.
- Définir les types de leads ciblés pour les conseillers immobiliers, les canaux et les parcours associés.
- Mise à plat des templates de pages, de leurs objectifs principaux et leur maillage

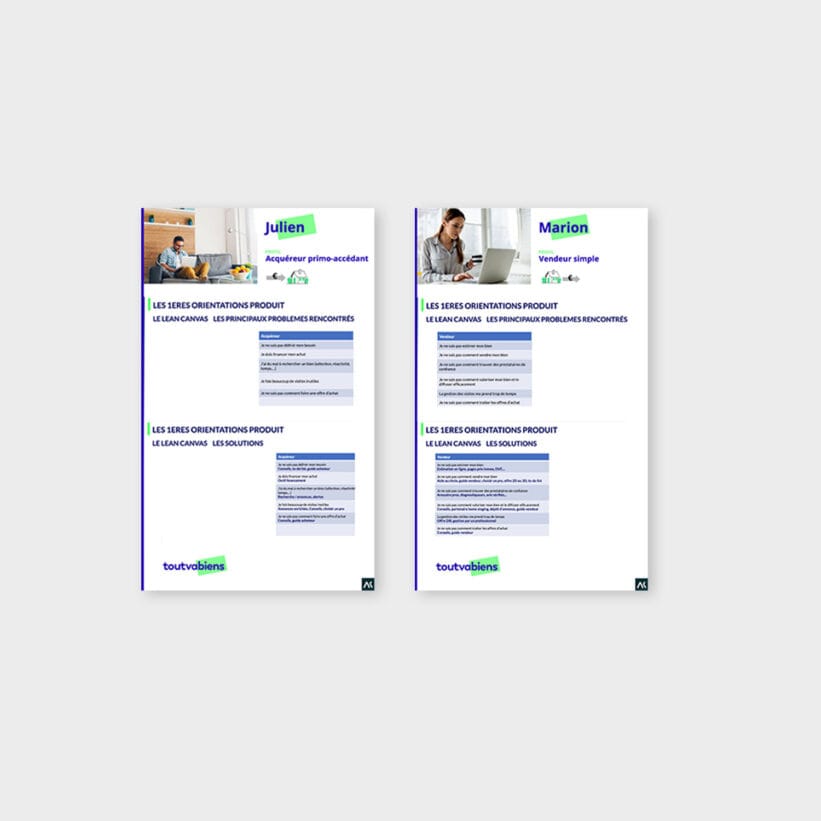
Orientations produit selon les profils ciblés
Mise à plat et catégorisation de l’ensemble des données métier et terrain
La plateforme s’adresse aux vendeurs, aux acquéreurs et aux conseillers immobiliers du réseau.
Afin d’optimiser les expériences de chacun, il faut définir une orientation produit répondant aux besoins de l’ensemble des cibles utilisateurs.
- identifier les parcours stratégiques
- intégrer les nouveaux services, outils et fonctionnalités
- les mutualiser avec les services existants qui convertissent déjà


Parcours vendeurs
Lister les besoins et fonctionnalités nécessaires au parcours de vente
Cet atelier nous permet de définir l’ensemble des parcours vendeurs et des fonctionnalités associées, de prioriser les écrans et les composants, tels que la homepage, la landing page vendeur ou encore le parcours complet d’estimation de son bien.


Wireframes : parcours vendeurs
Structurer le contenu dans un prototype dynamique
Nous mettons en place la structure des templates de chaque écran au format desktop. Les interfaces sont ensuite intégrées dans un prototype dynamique afin de réaliser des tests utilisateurs.
Une étape de test indispensable permettant de recueillir les retours usagers et répondre au plus près aux besoins :
- parcours d’estimation de son bien qui est le parcours le plus important pour générer des leads
- parcours de mise en place des offres de services à destination des vendeurs : vendre seul, accompagné d’un expert ou en achat direct



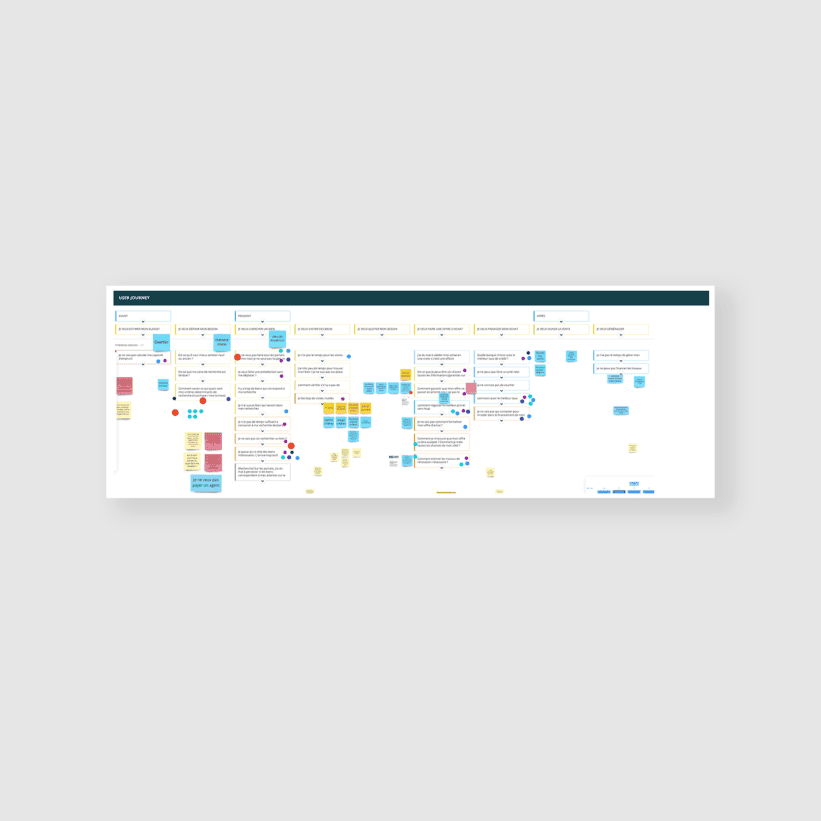
Sketching des parcours acquéreurs
Dans un premier temps, cet atelier se focalise sur la User Journey côté acquéreur : lister les étapes et actions d’un processus d’achat, et quelles fonctionnalités requises en découle.
Suite à cet atelier, nous co-sketchons les écrans, les idées de fonctionnalités, les opportunités de maillage, en repartant des bases déjà établies lors du 1er lot pour les vendeurs.


Wireframes : parcours acquéreurs
Consolider les résultats de l’atelier dans des écrans au format desktop
Le déroulé du parcours de recherche d’un bien immobilier est formalisé en maquettes :
- création d’alertes
- recherche d’un bien immobilier
- pré-offre d’achat
L’ensemble des services associés sont également inclus dans les écrans :
- analyse des prix du marché
- accès aux informations du groupe (articles, tendances, conseils)
- outil permettant de faire des visites virtuelles



Déclinaisons mobile
Concevoir en responsive design
Les plateformes actuelles du groupe DigitRE ayant un trafic important en mobile (environ 70%), nous priorisons les écrans principaux afin de les décliner sur ce support.
La plateforme se veut le plus responsive possible. Nous adaptons certains composants afin d’en faciliter l’utilisation sur mobile.
Vous pouvez voir le résultat final ici 🏠