Outil métier : d’une logique logiciel à une solution SaaS
Notre approche
Cadrage du projet
Définir les objectifs et les enjeux
La première phase consiste à bien cadrer le projet et les objectifs à atteindre. L’ensemble de l’équipe projet, technique et design est réunie pour reposer le contexte de la mission, prendre connaissance de l’existant et du travail déjà effectué.
Une étape importante permettant de définir les objectifs à court terme tout en prenant en compte les ambitions sur le long terme : refonte de l’ensemble de l’outil métier, proposer la plateforme à d’autres acteurs…
Des contraintes clés sont identifiées et gardées en tête tout au long du projet :
- passer d’un logiciel à une solution sur navigateur en SaaS
- faciliter la courbe d’apprentissage de cette nouvelle plateforme
- permettre une meilleure acception de ce changement de paradigme
- prendre en compte les habitudes, les usages et l’environnement métier
Dans une logique de progression itérative, nous accompagnons d’abord CERFRANCE Poitou Charentes dans la refonte du module emprunt.
Un joli challenge qui repose sur une bonne compréhension du contexte, des utilisateurs finaux et des différents enjeux évoqués.
Observation terrain et entretiens utilisateurs
Prendre connaissance de l’existant et aller à la rencontre des utilisateurs
La refonte d’un outil métier nécessite une phase d’acculturation soutenue permettant de comprendre les process et l’environnement de travail au sens large.
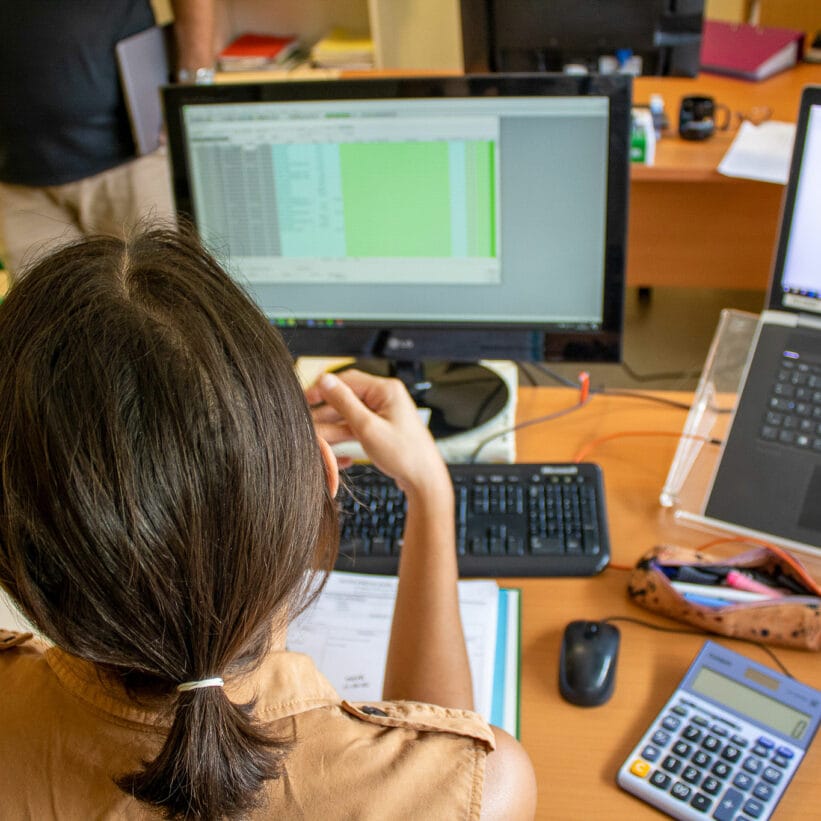
Pour débuter, nous effectuons une phase d’observation directement dans une des agences CERFRANCE Poitou Charentes. Le but étant de voir de nos propres yeux l’espace de travail, le matériel utilisé et le quotidien des collaborateurs.
En parallèle, nous menons des entretiens auprès des utilisateurs finaux. Les échanges permettent de mieux comprendre les usages sur les outils, l’aspect relationnel avec les collaborateurs, les stratégies de contournement mis en place (par exemple l’usage d’Excel pour effectuer certains calculs qui ne sont pas faits sur le logiciel).
Ces retours donnent de premières pistes de réflexion sur la future conception de l’outil :
- centraliser l’information et améliorer la communication asynchrone
- faciliter la lecture des tableaux de données
- comprendre les logiques de travail et l’interaction entre les différents modules de l’outil actuel…


Pour parfaire notre connaissance du sujet, nous avons accès à l’outil existant.
Cette prise en main est l’occasion de tester ce que l’on a pu observer avec les collaborateurs et de mieux saisir les besoins et les contraintes identifiés en amont avec eux.
L’équipe projet nous fournit également les accès de la version test du module revu au format SaaS. Le fait d’avoir déjà développé cette première preuve de concept nous permet de prendre connaissance du socle technique et de faciliter la collaboration avec les développeurs lors de la conception des maquettes.


Atelier parcours utilisateurs
Lister les fonctionnalités et les composants des principaux écrans
Sur la base de l’analyse de la recherche utilisateur et de l’acculturation, les parcours sont remis à plat et présentés lors de l’atelier.
Pour chaque objectif à atteindre, l’équipe projet identifie des contraintes et des besoins : par exemple la nécessité de catégoriser le formulaire de saisie d’un emprunt et d’avoir un suivi d’étapes.
Cela nous permet de lister les fonctionnalités nécessaires pour atteindre ces objectifs comme par exemple mettre en place un écran de simulation d’emprunt permettant de conseiller les clients (cette approche conseil étant primordiale dans les missions).


Co-concevoir les principaux écrans
Structurer les interfaces avec les composants et les fonctionnalités indentifiés
Les parcours validés et les principaux écrans priorisés, il est temps de passer à la structure de ces interfaces.
Nous réunissons une nouvelle fois l’équipe projet et technique pour échanger autour de la composition de chaque écran. Pour alimenter les débats, les écrans de l’outil actuel, du MVP et de nouvelles propositions sont comparés.
On prévoit des blocs de composant prédéfinis – barre de recherche, champ de formulaire, bouton, liste déroulante… – que les participants vont pouvoir coller sur un gabarit d’écran pour créer l’interface.
Un exercice ludique permettant de prendre facilement du recul sur la composition des différentes pages, de hiérarchiser les fonctionnalités tout en gardant un œil sur la navigation entre les écrans.
Cet atelier permet aux participants de s’aligner sur la vision de l’outil dans son ensemble et trouver des solutions concrètes répondant aux problématiques terrain :
- rationaliser le contenu pour faciliter la lecture et le travail sur des écrans
- guider l’utilisateur pour diminuer la charge cognitive
- diminuer les allers-retours entre les différents écrans pour gagner en productivité


Sprint UX Design : wireframes
Matérialiser les parcours sous la forme de maquettes
Après s’être mis d’accord sur la composition des écrans, les résultats sont consolidés dans les maquettes.
Le prototype est affiné avec l’équipe projet et les utilisateurs finaux, en améliorant les parcours, en déplaçant certains composants et en simplifiant les usages
Par exemple, lors des tests, les utilisateurs nous font remonter qu’ils souhaitent accéder directement à l’échéancier créé une fois l’emprunt saisi.
Pour répondre à la contrainte de temps, le développement débute en parallèle. L’idée étant de leur fournir les premiers éléments afin qu’ils puissent avancer sur le squelette du module et ses composants.


Création de l’identité visuelle
Définir la charte graphique de la plateforme
La conception de l’identité visuelle répond à différents enjeux :
- gagner en lisibilité et fluidifier les usages
- prévoir une charte qui s’adapte sur l’ensemble des modules de l’outil
- construire une charte CERFRANCE Poitou Charentes et qui puisse malgré tout s’en affranchir
Des choix déterminants qui ont un réel impact sur les usages. D’autant plus pour un outil métier amené à être utilisé quotidiennement.
C’est dans cette optique que nous menons un travail de réflexion sur la palette de couleur pour garder un lien avec la charte existante. Un travail qui concerne également le choix de la police de caractère améliorant la lisibilité notamment pour les tableaux de données.
Cette réflexion se base sur les retours utilisateurs obtenus lors de la phase d’observation (la taille et la définition des écrans par exemple) et sur les wireframes produits.


Sprint UI Design
Intégrer la charte graphique sur l’ensemble des écrans
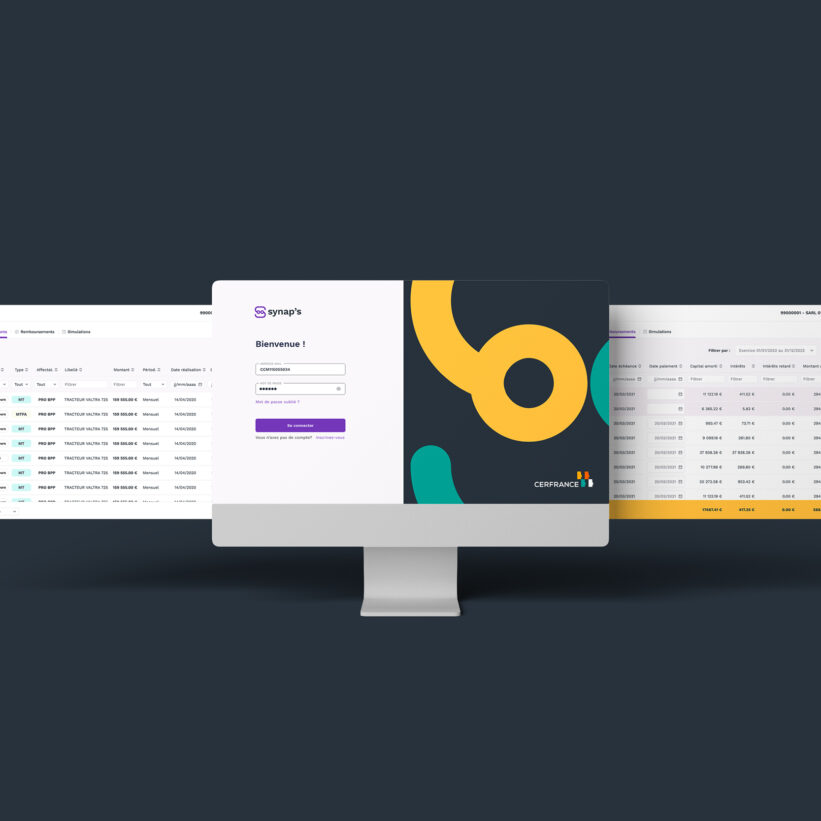
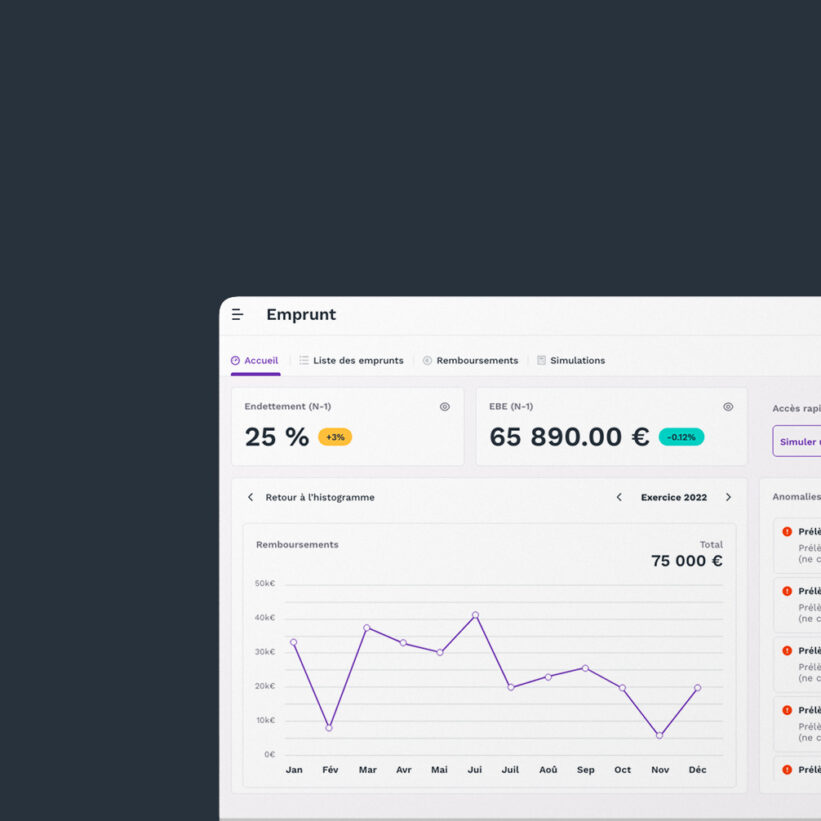
La charte graphique est ensuite intégrée sur l’ensemble des écrans.
On porte alors une attention toute particulière sur des éléments bien précis comme les messages d’erreur, les notifications, la bonne compréhension des pictogrammes…
Nous mettons en place un design système partagé avec les équipes de développement. Cela leur permet de rationaliser le processus en leur permettant d’avancer en parallèle sur l’intégration.