

Accompagner la création du portail provisoire d’une nouvelle institution
Notre approche
Acculturation et benchmark : comprendre les enjeux de la fusion CSA / Hadopi
Comprendre les enjeux de cette nouvelle institution et questionner les usages existants
La première étape d’acculturation est essentielle pour comprendre les enjeux de cette fusion, et permettre une transition en douceur vers cette nouvelle entité que représente l’ARCOM.
Les échanges avec l’équipe projet ainsi que la documentation mise à disposition permettent de comprendre le fonctionnement de ces structures historiques et leurs rôles envers les usagers.
Cette mise en contexte cadre les objectifs du projet avec pour ambition de centraliser le contenu et les services des deux structures au sein d’une même plateforme.
Cette première phase s’accompagne d’un benchmark à différent niveau :
- analyser les sites institutionnels de différents pays : la mise en avant du contenu et des services, la navigation, l’accompagnement proposé au grand public et aux professionnels
- étudier les sites médias (journaux, magazines en ligne, radio, télévision…) dans une approche grand public en identifiant des entrées par types de média

Cartographier les parcours utilisateurs
Définir les étapes des différents parcours avec l’équipe projet
La préparation de l’atelier se base sur des cibles définies par l’équipe projet, séparées en deux catégories distinctes : B2C et B2B.
Cet atelier est l’occasion de valider les profils types définis en amont et d’identifier les objectifs à atteindre sur cette nouvelle plateforme pour chacun de ces profils.
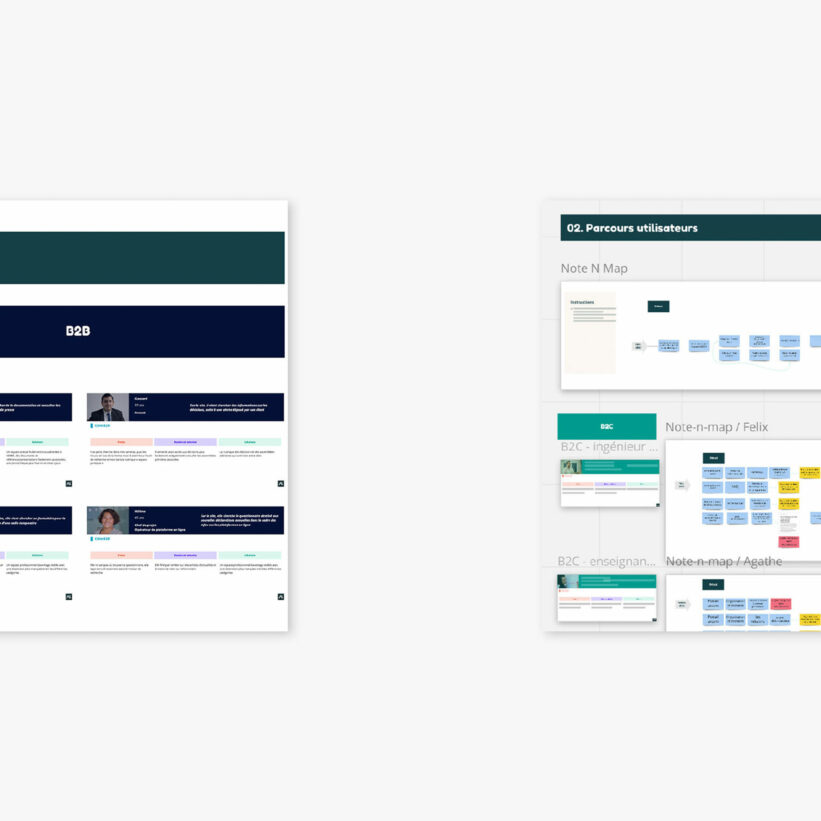
On formalise ensuite les étapes parcourues pour atteindre ces objectifs grâce à la méthodologie du Note-N-Map qui permet de cartographier facilement l’expérience utilisateur et les parcours principaux.
On obtient ainsi une vue d’ensemble des écrans répondant à différents besoins :
- pouvoir saisir l’ARCOM pour faire une réclamation
- se renseigner sur les offres légales
- comprendre les missions de cette nouvelle autorité…

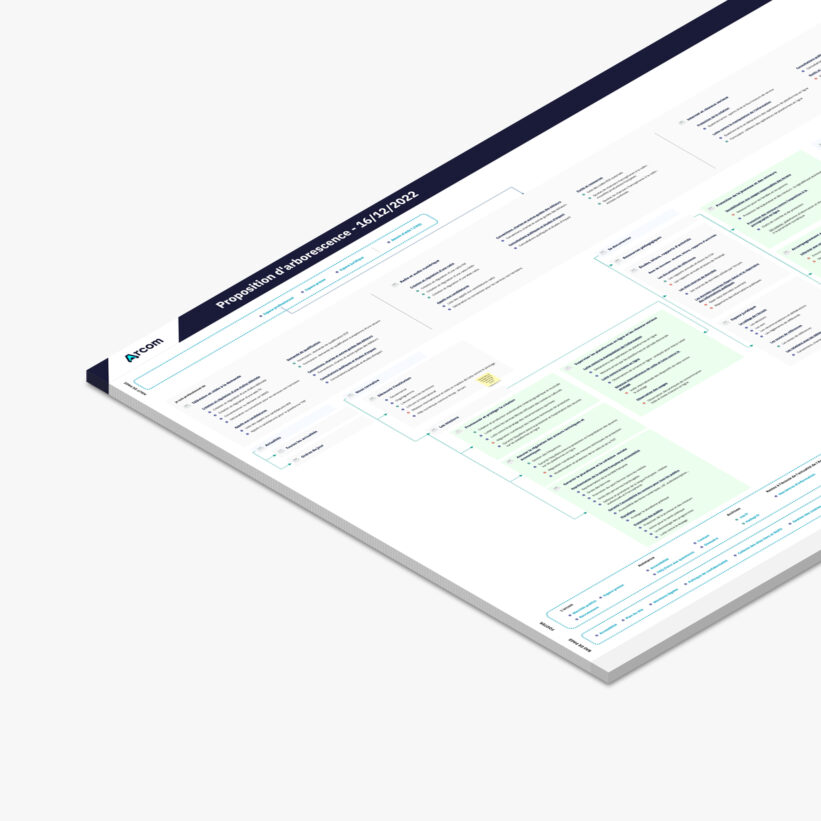
Arborescence de la future plateforme
Concevoir la hiérarchie de l’information du nouveau portail : une navigation fluide au service des usagers
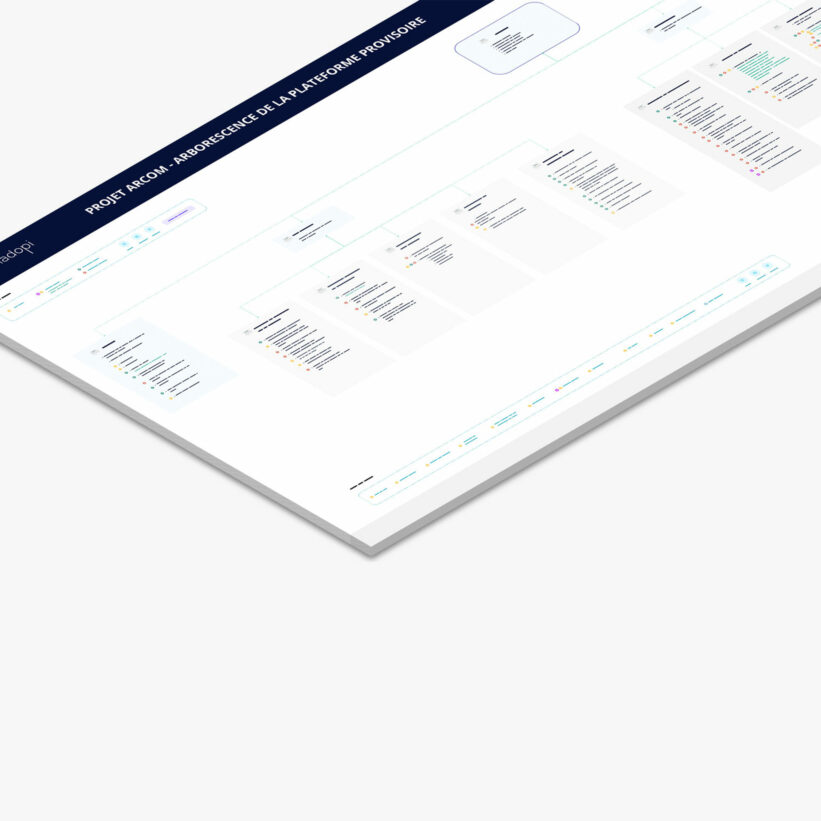
Les parcours définis lors du premier atelier permettent de structurer l’arborescence de la future plateforme. La difficulté étant de satisfaire aux besoins des utilisateurs lorsqu’ils navigueront sur ce portail tout en répondant aux demandes internes des deux institutions : CSA et Hadopi.
Concrètement, on demande à l’équipe projet de classer les différents onglets dans des catégories, grâce à la méthodologie du tri de cartes. Il faut répondre au maximum aux besoins utilisateurs et faciliter la navigation sur la plateforme.
Des compromis sont trouvés pour mettre en avant le contenu et les services proposés par les deux institutions, tout en faisant preuve de pédagogie pour présenter la nouvelle autorité qu’est l’ARCOM.
Le résultat de l’atelier abouti à une arborescence centrée sur les attentes des utilisateurs et leurs stratégies de recherche tout en répondant aux objectifs stratégiques de l’équipe projet.


Atelier de co-sketching
Penser la structure des pages
Suite à la mise à plat des parcours et la formalisation de l’arborescence, un atelier de co-sketching est organisé avec l’équipe projet ainsi que l’équipe technique.
En préambule à l’exercice, on priorise avec l’équipe projet les différents écrans ainsi que les fonctionnalités : formulaire de saisine, FAQ, actualités, espace juridique…
Les enjeux à ce stade sont multiples :
- Faire preuve de pédagogie en présentant cette nouvelle autorité, sa raison d’être et ses missions
- Se concentrer en majorité sur le grand public sans oublier la cible professionnelle
- Faire comprendre à l’utilisateur qu’il se trouve sur une plateforme provisoire permettant d’accéder à du contenu présent sur les sites historiques du CSA et de l’Hadopi
- Répondre aux besoins des utilisateurs tout en s’inscrivant dans les usages actuels
Les participants s’appuient sur les résultats du benchmark, l’arborescence et les parcours. Ils peuvent alors structurer les écrans en confrontant la vision métier et la faisabilité technique. De notre côté nous animons l’atelier en apportant notre expertise sur l’ergonomie, l’expérience utilisateur sans oublier l’accessibilité.


Sprint UX
Conception des wireframes au format desktop et mobile
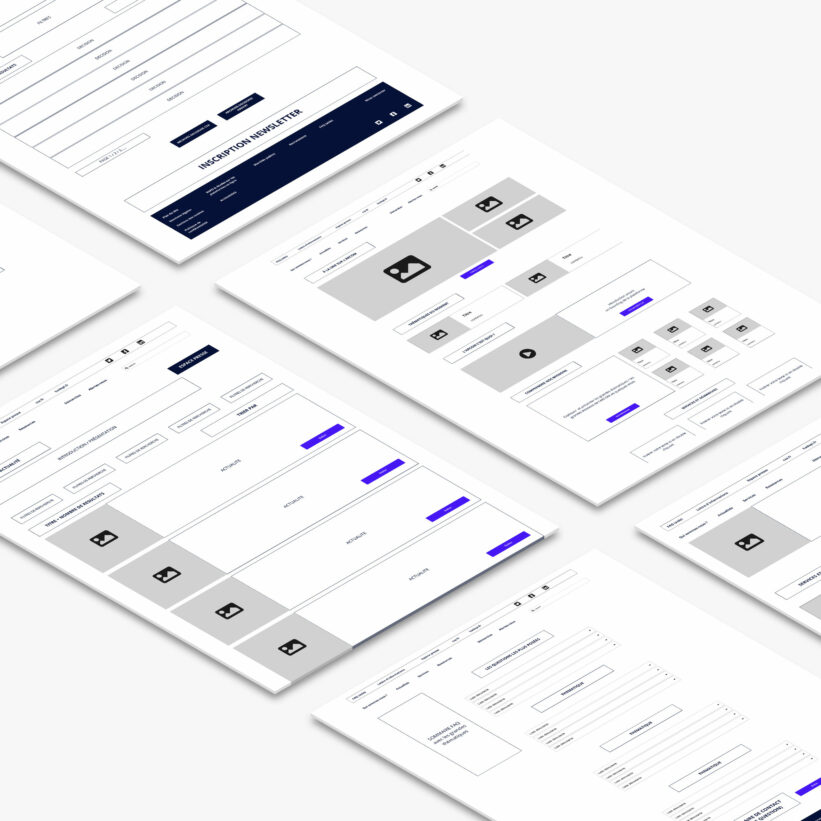
Le sprint UX est lancé pour concevoir les écrans priorisés au format desktop et mobile en responsive, correspondant aux usages.
La conception se fait en étroite collaboration avec les équipes de développement afin de respecter le périmètre technique et répondre à la contrainte de temps. Les composants sont réutilisés au maximum dans chaque écran pour gagner en cohérence et en productivité.
Un prototype est également mis en place pour simuler les parcours utilisateurs. Cela permet d’avoir une vue générale de la navigation sur le portail. Et c’est également l’occasion d’identifier des points d’amélioration en termes d’usages et de placement de l’information sur certains écrans.


Tests utilisateurs
Tester le prototype et recueillir les réactions à chaud des utilisateurs
Et les utilisateurs dans tout ça ?
Un temps dédié sert à tester les parcours, l’architecture de l’information et l’ergonomie auprès des utilisateurs.
Les tests sont menés dans une approche « guerilla-test » (on vous invite à lire notre article de blog sur le sujet). Simples et rapides à mettre en place, ces tests permettent de recueillir des retours à chaud pour identifier rapidement les points bloquants.
On peut, par exemple, vérifier si le nouveau portail est assez explicite concernant la transition vers l’ARCOM suite à la fusion CSA et Hadopi.

Améliorer les parcours
Prendre en compte les retours utilisateurs
L’équipe projet est réunie une nouvelle fois pour retravailler l’arborescence afin de répondre au mieux aux attentes des utilisateurs.
La préparation de l’atelier se base essentiellement sur les tests utilisateurs quantitatifs et qualitatifs effectués sur la version provisoire du portail.
Ces retours permettent de mettre en avant certains points bloquants :
- Le manque d’accès à un espace réservé aux professionnels
- La confusion entre ressources et services
- La redondance de certaines informations notamment dans la présentation de l’Arcom et ses missions
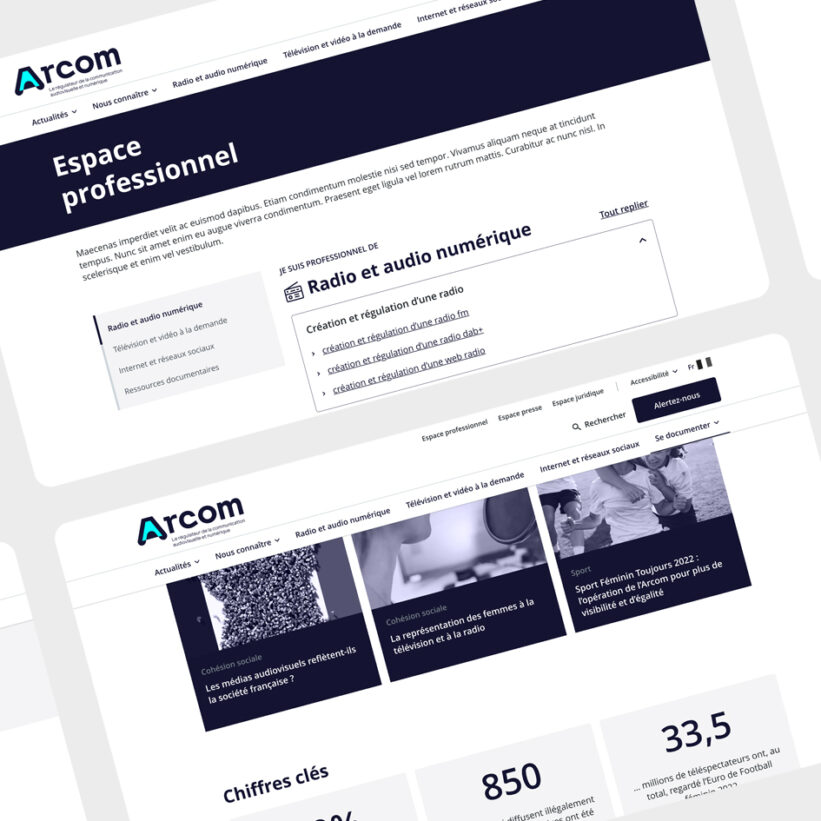
Faire évoluer les interfaces
Itération sur les écrans desktop et mobile
Les principaux gabarits d’écrans sont retravaillés afin d’améliorer l’expérience sur le portail et répondre aux nouveaux objectifs de l’institution.
En effet, la première année a permis d’expliquer la fusion CSA–Hadopi via cette plateforme provisoire.
Cette deuxième phase a pour objectif de proposer un vrai portail de services, d’outils et d’actualités à destination du grand public. Mais également un outil dédié au professionnel du secteur.

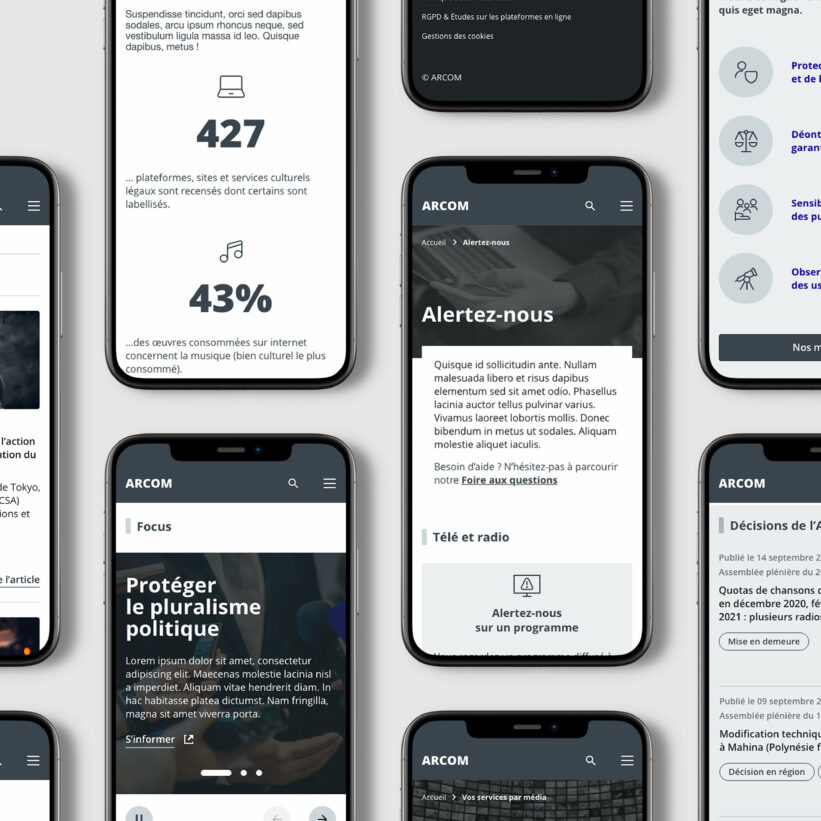
Toujours dans une logique de conception du portail en responsive design, les principaux écrans mobiles sont retravaillés au format mobile.
Cette itération vise à faciliter la navigation et la prise d’information sur la plateforme par l’utilisateur tout en répondant aux critères d’accessibilité.