

Faciliter l’éducation numérique des adolescents et leurs parents
Notre approche
Audit ergonomique de la plateforme « parents »
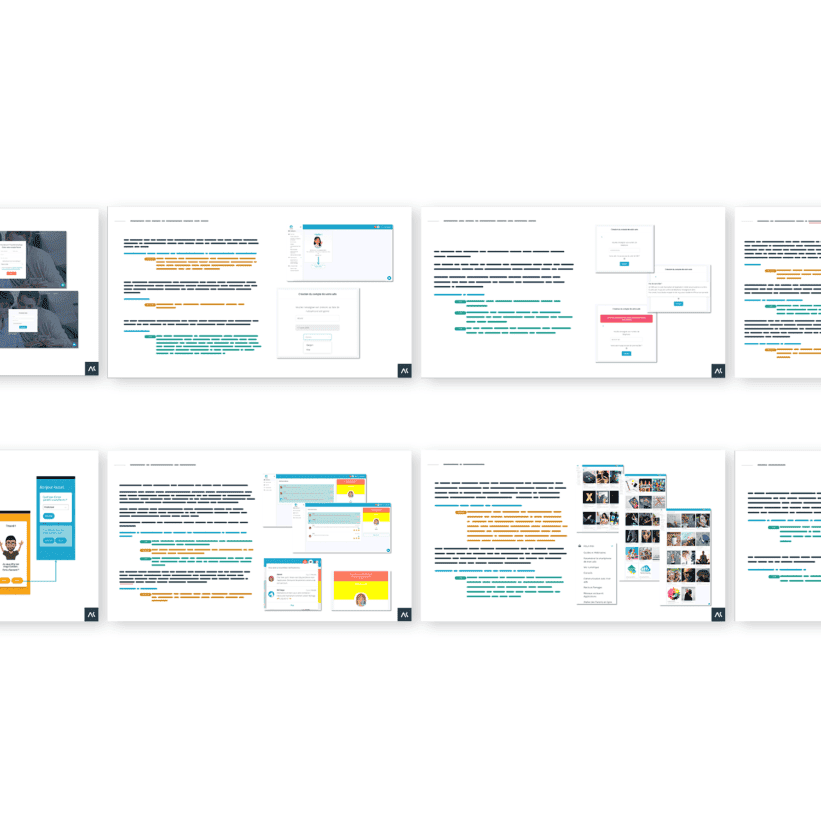
MyTwiga initie une réflexion UX/UI sur sa plateforme d’apprentissage et d’accompagnement de la vie numérique des adolescents. Afin d’identifier les éventuelles problématiques liées à l’usage de l’application, Akiani propose une étude ergonomique du parcours d’inscription et de configuration pour les parents. Ensuite, nous analysons la découverte de l’outil côté adolescent et le système de notifications ainsi que la navigation.

Amélioration du parcours utilisateurs
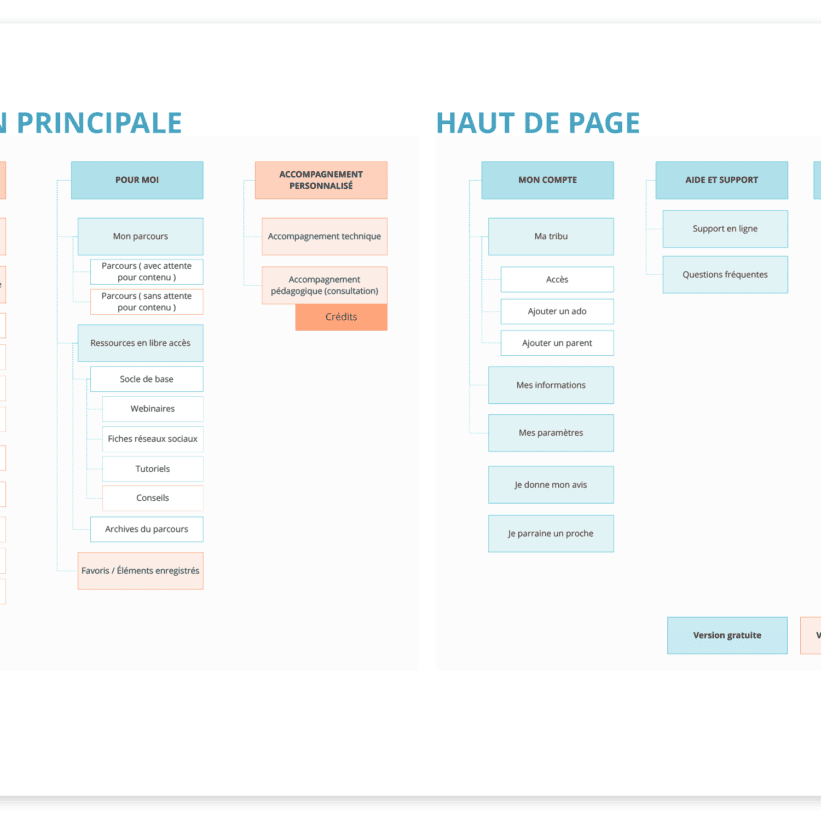
Dans le but d’améliorer les points d’attention détectés durant l’audit, mais aussi de profiter de l’expertise de l’équipe, MyTwiga et Akiani réalisent un atelier de co-conception des parcours utilisateurs. L’atelier se décompose en plusieurs phases : présentation d’un benchmark, vérification du parcours actuel modélisé par nos soins, et définition du parcours idéal souhaité. Suite à la modélisation de ce parcours, les participants établissent ensuite une arborescence correspondante, d’abord en autonomie puis lors d’une mise en commun.


Architecture de l’information
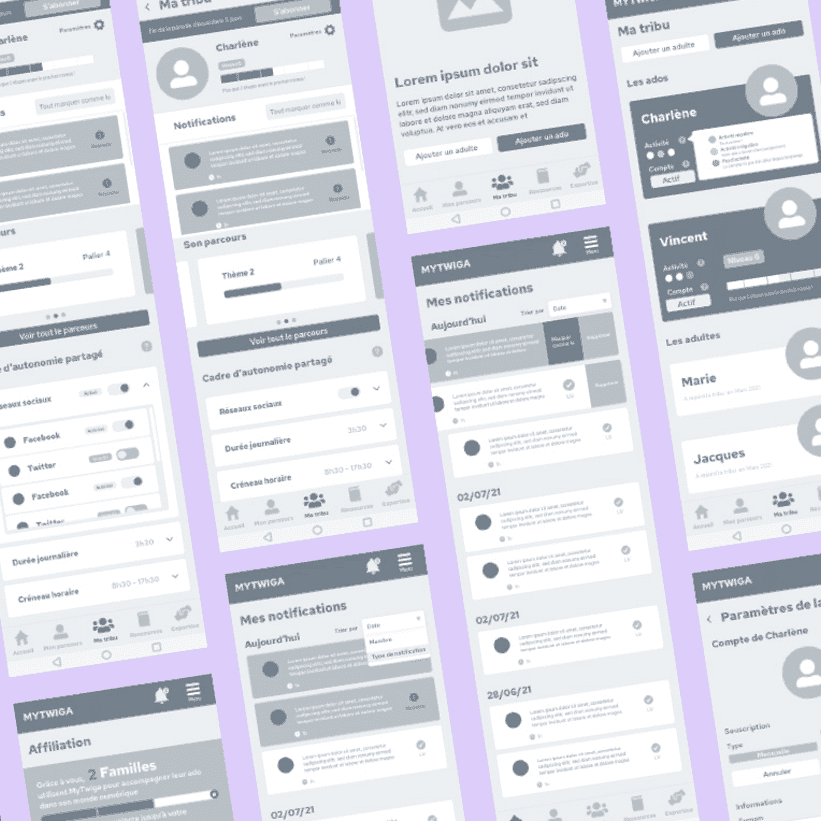
Un atelier de co-sketching permet de concevoir ensemble l’architecture de l’information des principales pages et fonctionnalités. Une attention particulière porte sur l’articulation des éléments pédagogiques qui sont au coeur de la proposition de valeur de Mytwiga.

Mytwiga change d’identité visuelle
Une nouvelle image de marque pour l’application qui permet d’accompagner son adolescent dans sa vie numérique

Le précédent logotype représentait une girafe, mais l’idée d’accompagnement et de solution digitale en était absente. Pour être en adéquation avec les messages à véhiculer, nous prenons le parti de concevoir un nouveau logo qui soit responsive et qui permette de mieux répondre aux deux types d’utilisateurs : les adultes et les adolescents.










Direction artistique / Design UI
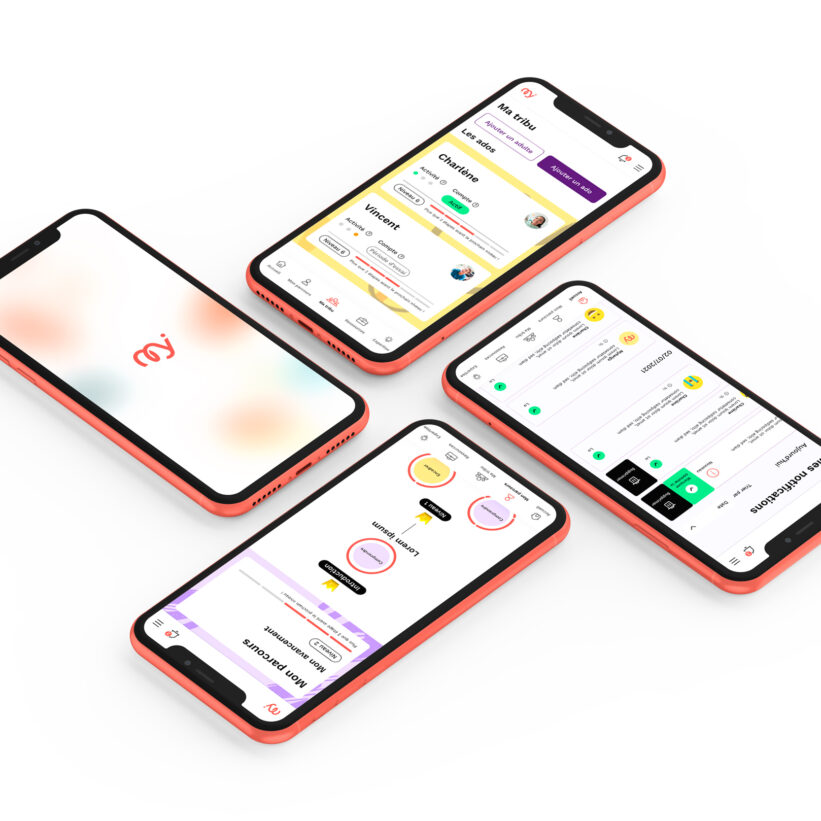
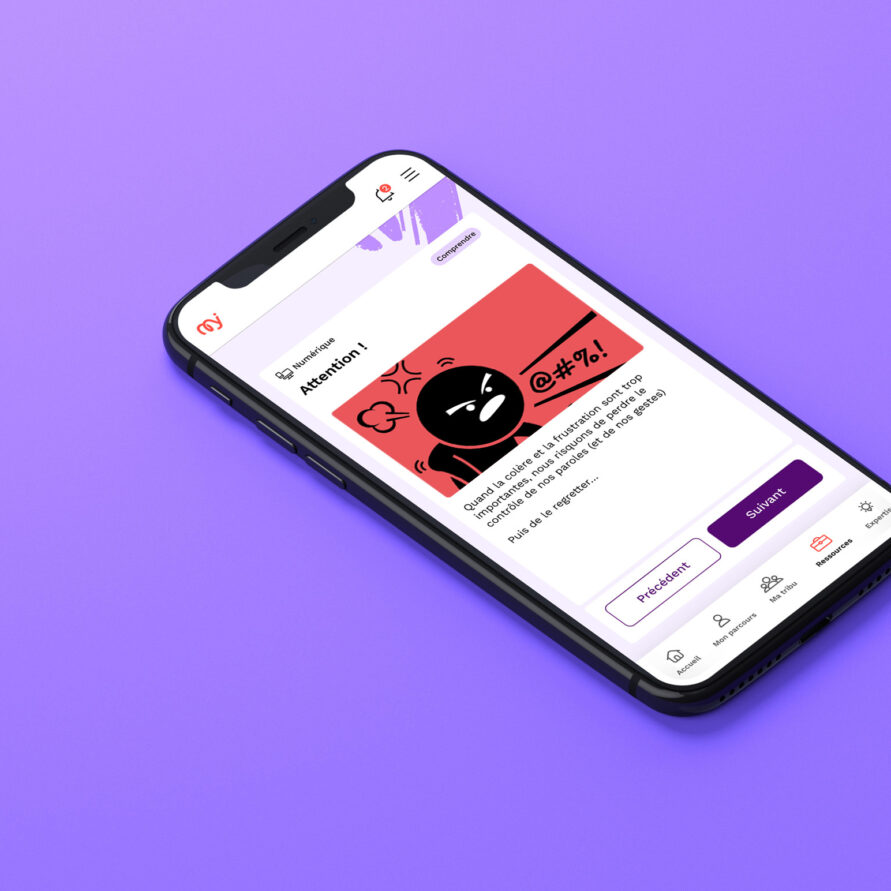
Une interface épurée et colorée
Nous créons un design simple et élégant qui permet de concentrer l’attention de l’utilisateur sur les contenus et met en avant une navigation fluide et agréable. Différents rendus sont présentés ci-après.