Définir des axes d’amélioration pour la plateforme de couchsurfing dédiée aux voyageuses
Notre approche
Atelier User Centered Design Canvas
Définir les besoins utilisateurs tout en visualisant les enjeux business
Avant d’aborder la phase de construction des pages du site internet, il est important dans ce contexte de bien définir les besoins utilisateurs tout en gardant en tête les enjeux business.
L’utilisation du User Design Canvas est un moyen idéal de combiner les attentes des utilisateurs avec les objectifs business. D’un côté on va définir les cibles, les problèmes rencontrés et les motivations des utilisateurs et de l’autre lister les avantages et les solutions du service.
Cette méthodologie permet de cadrer les enjeux, faire émerger de nouvelles idées et construire une proposition de valeur unique autour de l’utilisateur.
On vous invite à lire 👉 notre article de blog pour approfondir le sujet et télécharger le template du UCDC au format PDF.


Atelier de co-conception
Prioriser et co-construire les écrans avec l’équipe projet
Remettre à plat les besoins utilisateurs et la stratégie business permet d’avoir une vision plus claire sur ce qui est prioritaire d’améliorer sur le site internet.
Nous formalisons par la suite les idées et les différentes recommandations sur papier afin de restructurer les pages principales et revoir certains parcours utilisateurs.
Cette étape d’idéation ludique et visuelle permet de prendre du recul afin de faire émerger des idées d’amélioration et d’identifier d’éventuels nouveaux points bloquants.


Nouvelle identité visuelle
Améliorer la charte graphique en partant de l’existant
La proposition de valeur unique ainsi que l’atelier de co-conception ont également permis d’identifier des axes d’amélioration graphique plus en phase avec le message que souhaite véhiculer la plateforme.
Une nouvelle palette de couleurs et une police de caractère plus en accord avec les thèmes du voyage et du partage sont proposées.
Ces recommandations sous la forme de « quick-win » participent à l’amélioration de l’expérience globale pour l’utilisateur.


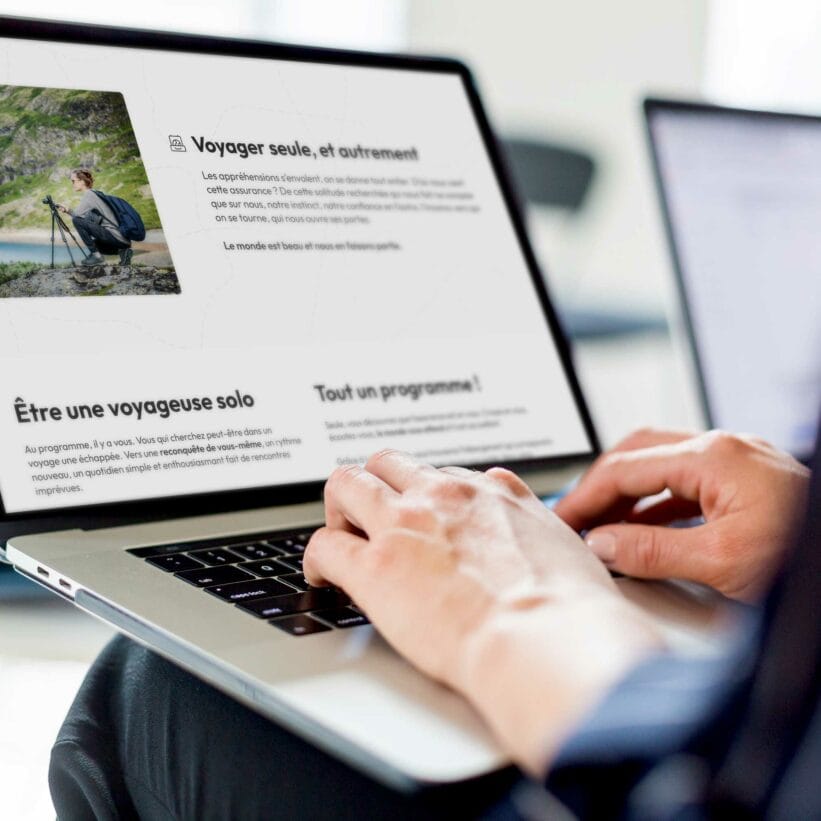
Déclinaisons UI
Nous terminons ce sprint de 6 jours en intégrant la nouvelle identité visuelle sur les principaux écrans (page d’accueil, parcours d’inscription, page hébergement, page présentant les tarifs…).
Nous mettons en place un « mini design system » afin de faciliter la tâche des développeurs dans la refonte de la plateforme.





Les bénéfices
C’est fou ce qu’on peut améliorer en si peu de temps !
Une mission en un temps limité nécessitant de cadrer efficacement les besoins du client en se concentrant sur les attentes des utilisateurs sans oublier les enjeux business et en priorisant les recommandations en collaboration avec l’ensemble des acteurs techniques, business et design.
L’équipe projet de Sisterhome a pu repartir avec :
- une vision plus claire de sa proposition de valeurs,
- des parcours utilisateurs retravaillés et simplifiés,
- des maquettes du site internet plus ergonomiques intégrant une nouvelle identité visuelle moderne en phase avec le message véhiculé, et des leviers de recommandations actionnables rapidement.