

Conception d’une plateforme de gestion de mandats
Notre approche
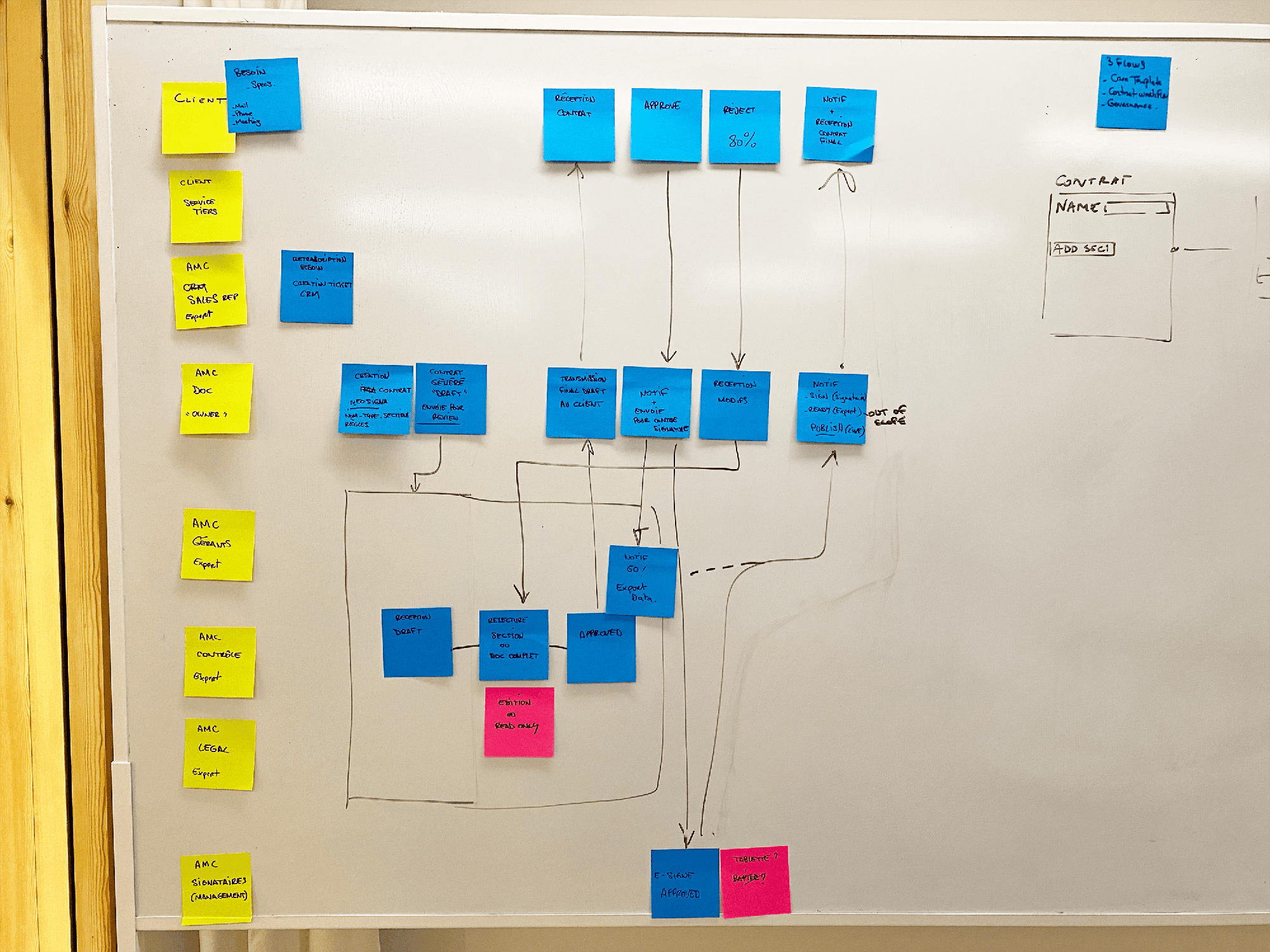
Atelier de co-sketching
Définir les différents acteurs intervenants dans chaque phases du cycle de vie du contrat
Avant qu’un contrat ne puisse être envoyé à un client pour signature électronique, celui-ci doit être créé et validé par l’ensemble des équipes impliquées (qui ont la responsabilité d’une partie ou de l’ensemble du contrat). Les règles d’approbation sont spécifiques à chaque acteur et se définissent par rapport à un nombre de validations nécessaires.
Le parcours détermine le statut, les étapes (en cascade ou parallèle), la gouvernance et les rôles associés, tout le long du cycle de vie du contrat.

Co-sketching
Arborescence et co-sketching des écrans de la plateforme
Suite à la définition des différents parcours, l’atelier de co-conception permet de consolider l’architecture de l’information de l’application, de cartographier l’arborescence complète et de commencer à étudier les premières pistes d’interfaces graphiques et des fonctionnalités sous forme de sketchs papier afin de définir les gabarits principaux et envisager les solutions techniques et leurs contraintes associées.


Sprint UX
Sur les bases qui émergent de l’atelier, nous entamons la phase de production des wireframes
La conception des wireframes est la matérialisation de l’architecture de l’information, du cycle de vie des contrats et des parcours d’interactions précédemment cartographiés. Un prototype dynamique est réalisé afin de pouvoir tester l’ensemble des scénarios et pour s’assurer que l’expérience reste fluide et cohérente pour l’ensemble des acteurs, de la création jusqu’à la signature électronique finale du contrat.

Création de l’image de marque
En parallèle du sprint UX, nous imaginons la nouvelle identité visuelle de Neosigna
Neosigna veut révolutionner la gestion de contrats dans le domaine de la gestion d’actifs et devenir l’acteur incontournable pour les contrats numériques. Graphiquement le challenge est de créer une forme polymorphe qui intègre les notions de signature, de contrat et de vitesse, tout en évoquant le domaine de la fintech.



Afin que les clients puissent se projeter et voir tout le potentiel de leur nouvelle identité, nous déclinons la charte sur des supports print. La charte graphique Neosigna doit vivre à la fois sur le web mais aussi sur tous les autres supports de communication, pour une cohésion et identité de marque forte.


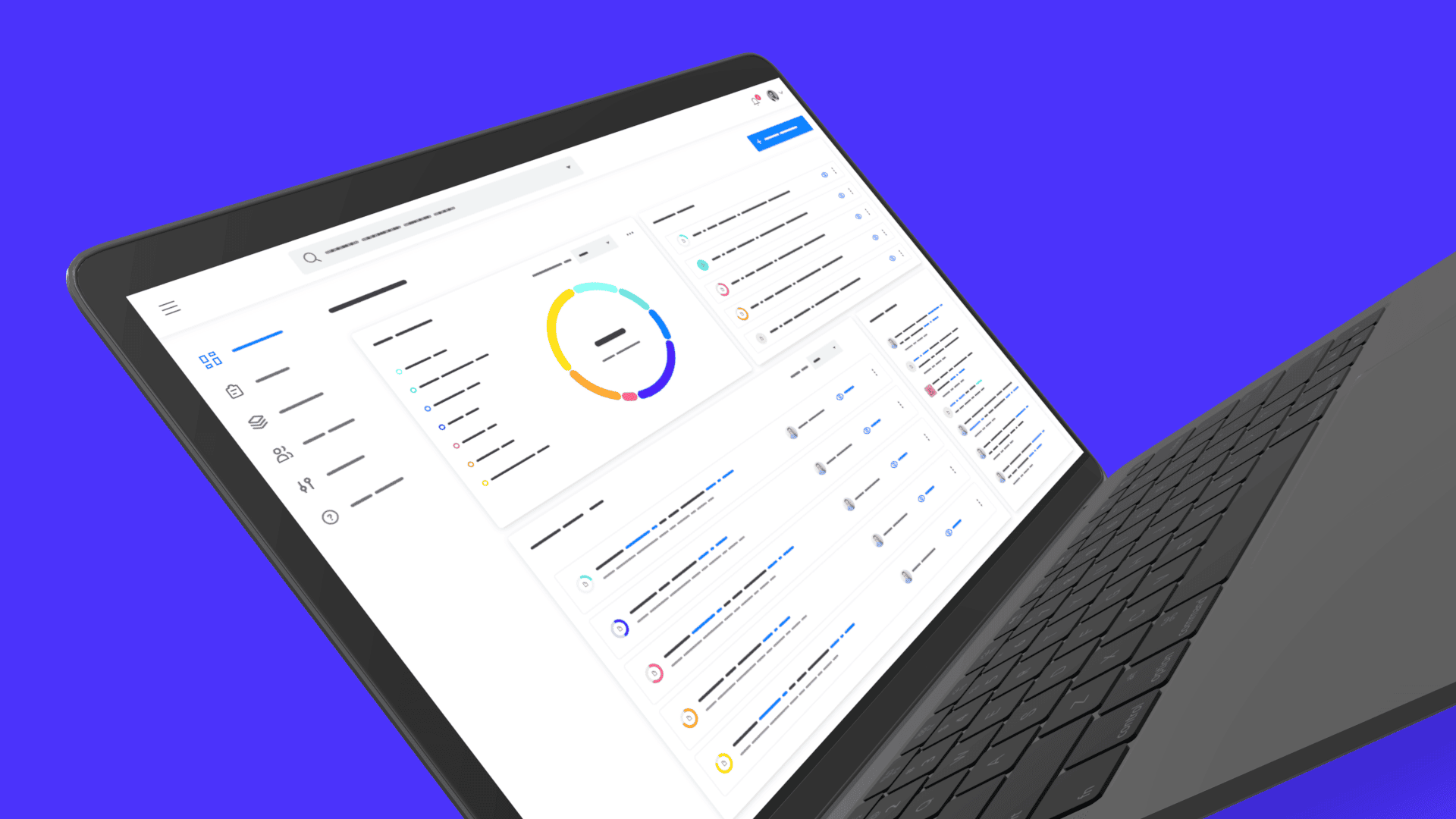
Une plateforme à deux modes
Une fois l’identité et les wireframes validés, nous déclinons le design UI des écrans
Après avoir fait un benchmark du monde de la fintech, nous remarquons que de nombreux outils proposent deux modes à leur interface. Pour un meilleur confort et une meilleure utilisation auprès des utilisateurs, nous déclinons les écrans en light mode et en dark mode.
La plateforme de gestion de mandats prend peu à peu vie.



Faire découvrir l’outil
Un dernier sprint UI se concentre sur la mise en page du site vitrine Neosigna
Le design du site reprend les codes graphiques mis en place sur l’interface dans une ambiance claire et lumineuse. Des illustrations accompagnent les principaux messages pour humaniser l’ensemble.