

Un centre de design virtuel pour les acteurs de la Nouvelle-Aquitaine
Notre approche
Co-conception UX et spécifications fonctionnelles
Première étape : mise en place d’un atelier de co-conception
En plus de la participation du client, cet atelier a permis de faire une analyse croisée entre le SEO, l’UX design et le développement.
Grâce à une étude amont et une première réflexion sur le contenu du Centre de Design, nous avons proposé de catégoriser ce contenu au travers d’un tri de carte et de consolider l’arborescence.


Conception UX et tests utilisateurs
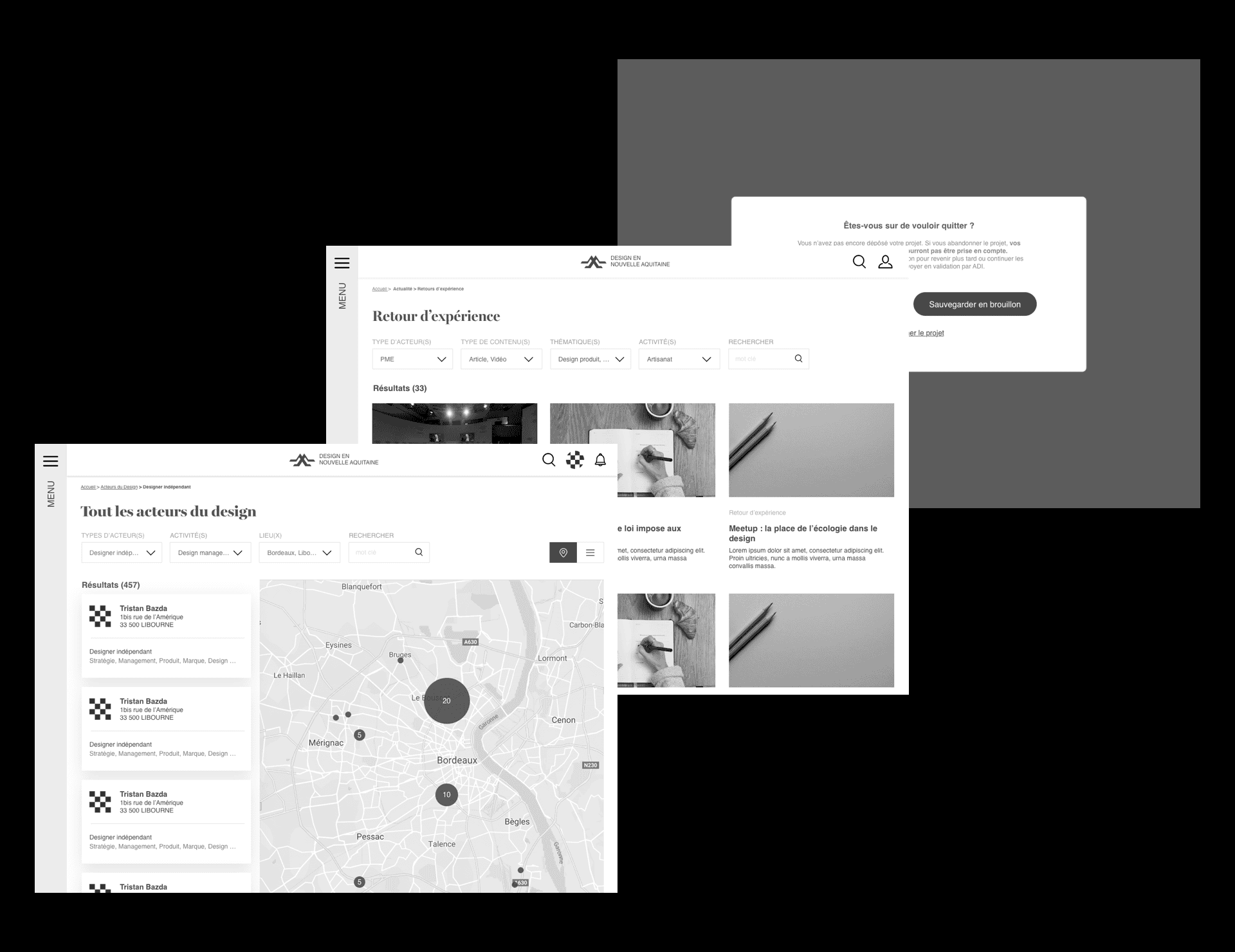
Deuxième étape : création des wireframes suite aux ateliers
Les maquettes basse fidélité sont produites et des itérations hebdomadaires sont prévues. Elles assurent la bonne communication du travail en cours, le respect du périmètre technique et fonctionnel mais aussi pour maintenir une vision commune du projet.



Identité visuelle et direction artistique
Création d’une identité pour DENA
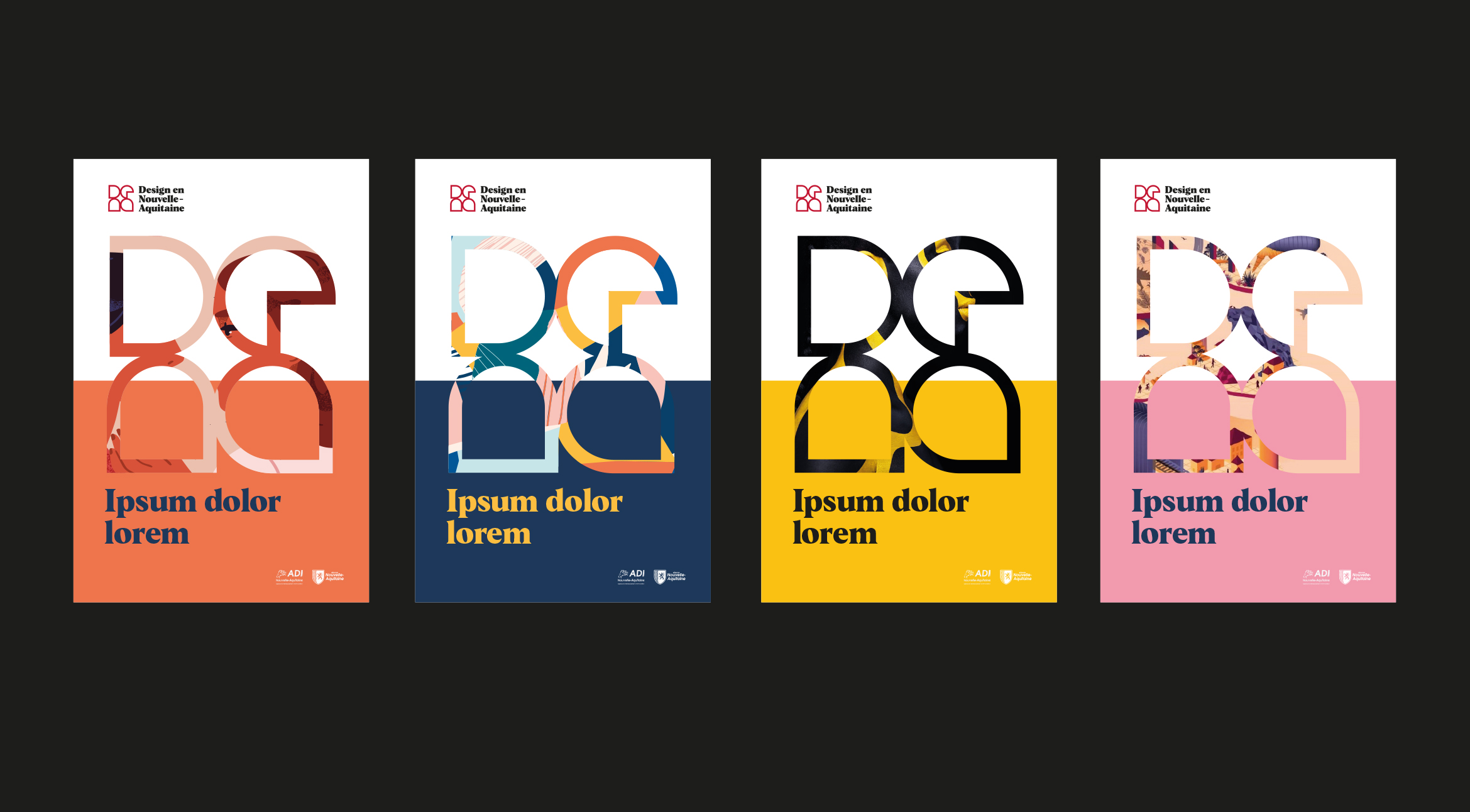
Notre objectif : créer une identité avec un ancrage fort dans le territoire régional et national, tout en lui apportant une légitimité auprès des professionnels du design. Après des recherches et une réflexion autour de l’Histoire du design, l’équipe décide de s’inspirer de Bruno Munari, designer italien, utilisant les formes géométriques simples (cercle, carré, triangle), qui sont les fondations du design.
De cette réflexion est née la construction des caractères de l’acronyme DENA, qui symbolise une fenêtre ouverte sur le design.


Les couleurs de la Région Nouvelle Aquitaine ont été conservées pour faire référence au territoire et pour permettre une association homogène entre les différents logos (Région/ADI).
Une nouvelle palette de couleurs secondaires a été ajoutée pour apporter du dynamisme et permettre une souplesse dans l’utilisation de l’identité visuelle.


Le choix d’une police de caractère à empattement avec une forte personnalité pour les titrages, permet de faire écho à l’histoire du design et offre aux titrages un impact fort et assumé. DENA est un outil numérique rempli de ressources sur le Design.
La typographie d’accompagnement de la charte graphique est l’Open Sans. Spécialement conçue pour l’affichage écran, elle répond aux besoins techniques d’un projet 100% digital où l’interface de l’application est au cœur de l’expérience.

L’un des intérêts de ce logo est qu’il est suffisamment impactant pour accueillir de l’image. Il devient alors l’élément central de la charte graphique. Il ne reste plus qu’a jouer avec les formes, les images et les couleurs.


Design UI
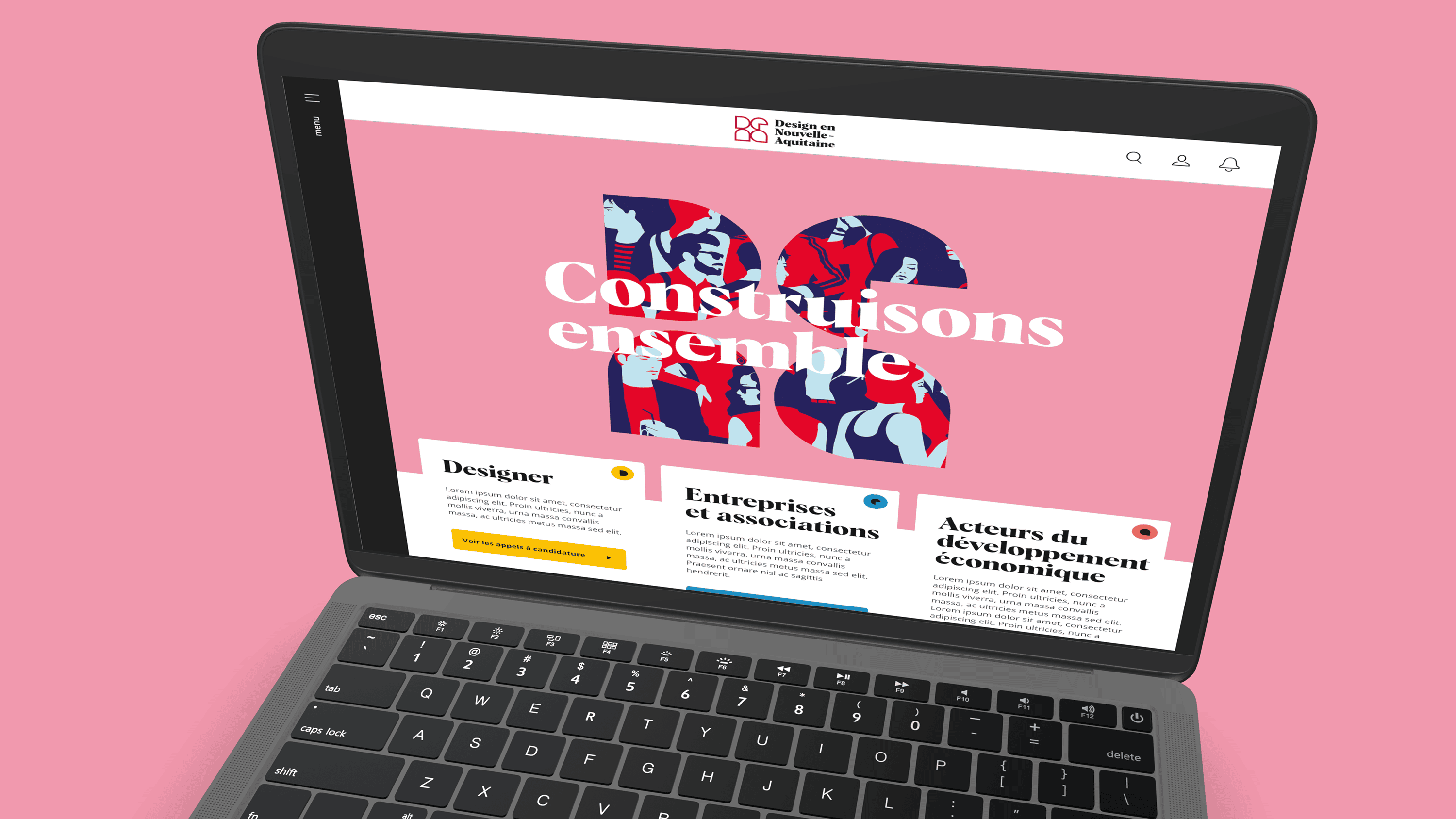
Dernière étape du design de la plateforme.
Concernant l’interface de la plateforme, nos créatifs ont choisi un design épuré mais structuré, pour mettre en avant le contenu tout en donnant beaucoup d’espace à l’image.
Avec cette structure souple et lisible, l’utilisateur découvrira l’interface, sans se rendre compte de la complexité de sa construction.