
Prototype
Le prototype pour simuler la dynamique d’interaction
Le prototype UX met en mouvement des wireframes ou maquettes graphiques selon des principes de « point and click ». Le prototype peut atteindre des dynamiques plus ou moins poussés avec des données réalistes ou simulées, des composants animés ou statiques, etc…
Pas d’algorithme complexe, juste des liens simples entre composants et pages, et parfois un peu d’animation magique. L’idéal pour présenter le parcours dynamique à des utilisateurs et obtenir des retours !
À quoi sert un prototype en UX ?
- Donner vie aux écrans réalisés en sprint UX / sprint UI
- Vérifier la dynamique de navigation depuis les wireframes ou maquettes
- Détecter à moindre coût des incohérences de parcours
Pourquoi faire un prototype ?
- Réaliser des tests utilisateurs ou des guerillas test en cours de conception
- Simuler une version finale du service ou du produit sans effort de développement (MVP)
- Transmettre les spécifications d’interaction aux équipes de développement
Comment faire un prototype dynamique en UX ?
Les logiciels de conception (Adobe Xd ou Figma par exemple) permettent en général d’ajouter des animations simples à vos écrans en quelques clics. D’autres logiciels spécialisés permettent d’atteindre des dynamiques plus abouties.
Charger les maquettes ou wireframes
Pour commencer, il vous faut rassembler les différents écrans à partir desquels vous souhaitez créer un parcours dynamique.
En fonction du niveau de détail souhaité, vous pouvez utiliser des sketch papiers, des wireframes (le plus souvent) ou des maquettes graphiques.
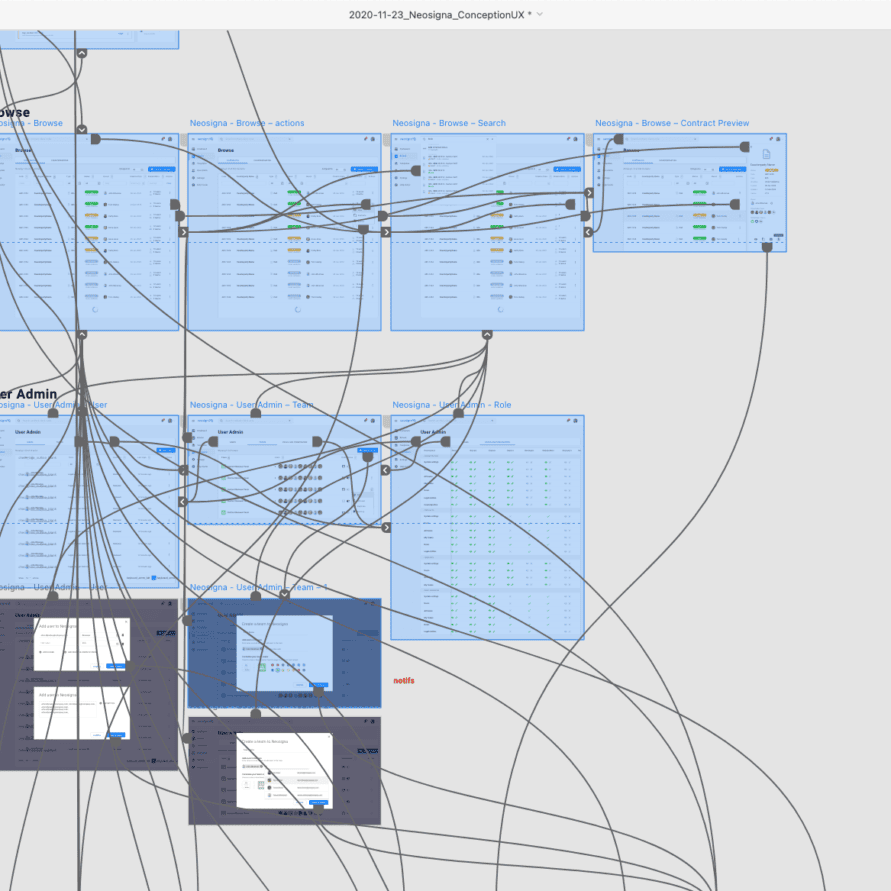
Créer les liens entre les pages
La démarche consiste à délimiter des zones cliquables sur un écran, à laquelle est attribuée une transition vers une autre page. Cette logique permet de construire pas à pas un enchainement d’écran en fonction de là où l’on clique.
On se limite le plus souvent à mailler les liens principaux pour atteindre rapidement un rendu correspondant à un scénario défini.
Tester le prototype
Les prototypes sont accessibles en ligne de manière sécurisée. Là encore il est possible de recueillir des commentaires de la part de l’équipe projet ou des développeurs.
Après avoir édité les liens et les transitions souhaitées à partir des zones cliquables, vous pouvez vérifier que votre prototype fonctionne.
Quels formats pour un prototype UX ?
En fonction du projet, nous adaptons les formats des prototypes et leur niveau de fidélité. Storyboard, scénario d’usage, fiches dispositifs, agencement fonctionnel d’espaces, jeu de rôle, prototype d’interface papier sont autant d’exemple de formats que nous proposons
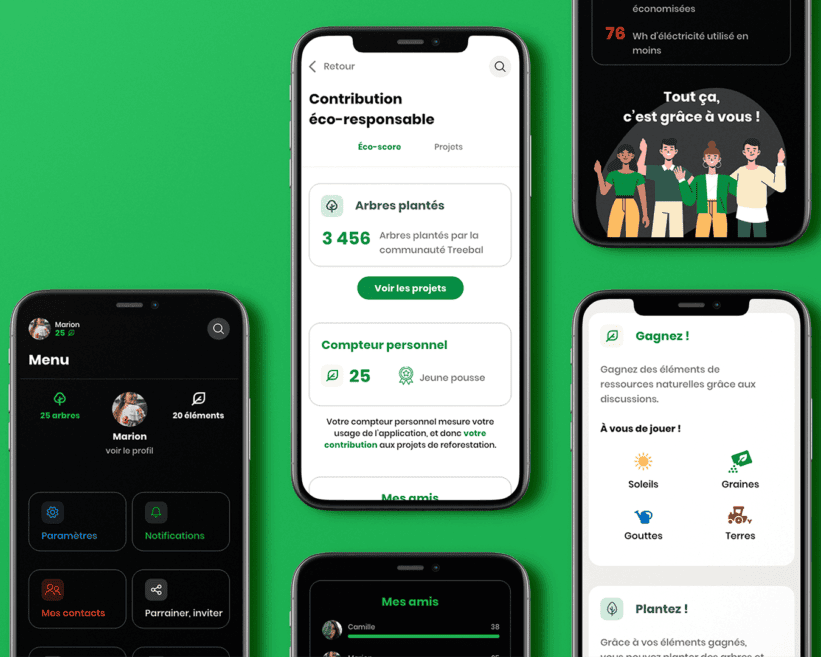
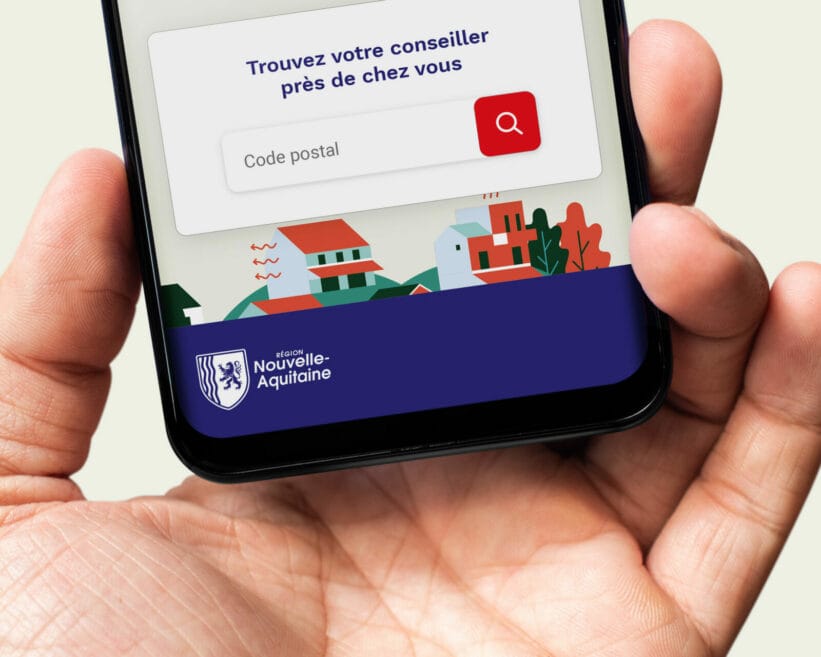
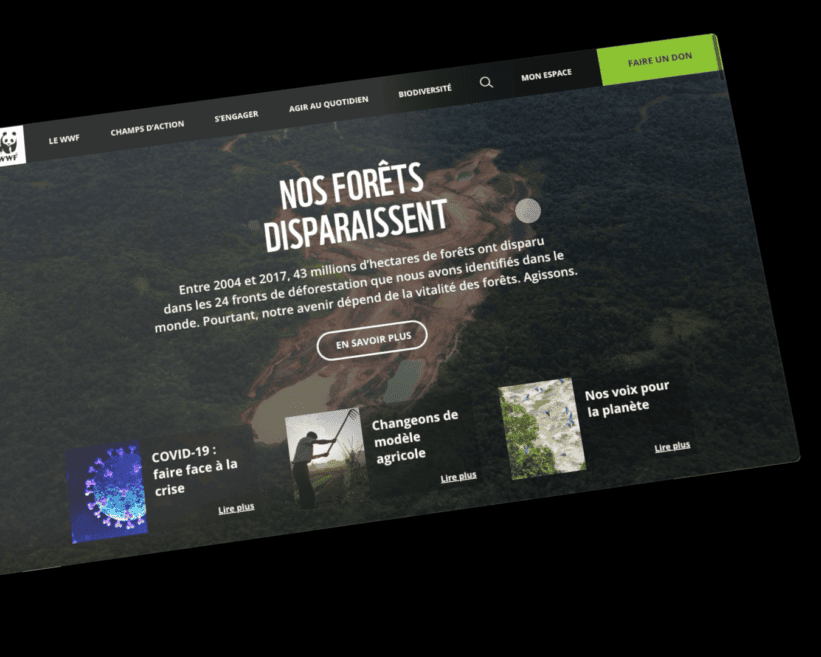
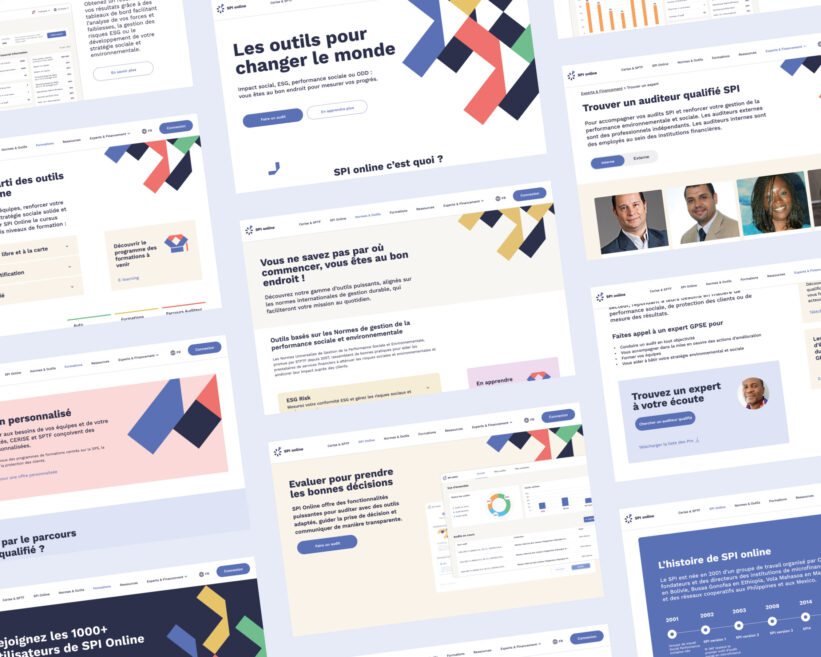
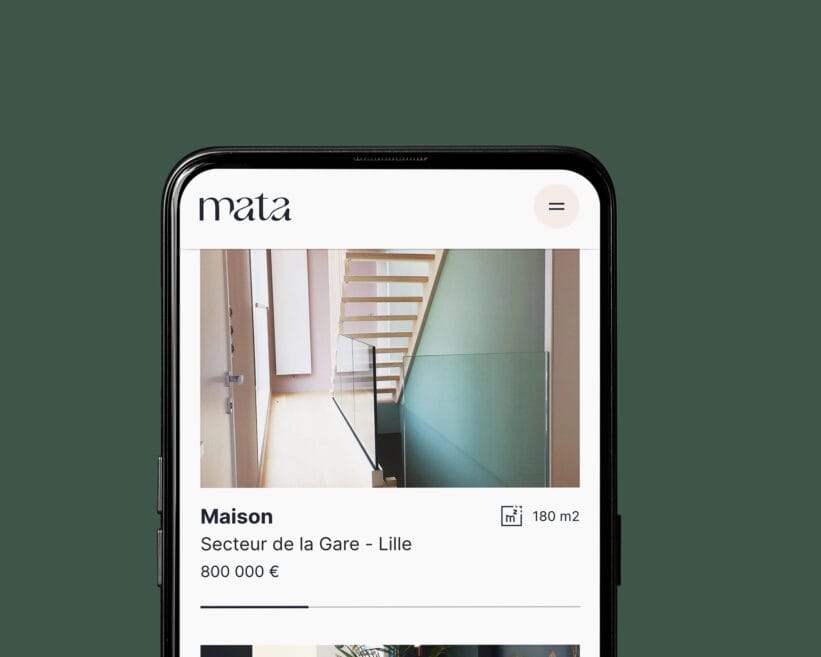
Quelques réalisations
Les méthodes liées
Tests utilisateurs
Les tests utilisateurs consistent à faire évaluer l’ergonomie de votre produit ou service à des utilisateurs cibles. En fonction des objectifs, différentes approches sont possibles.
Guerilla tests
Aller à la rencontre des utilisateurs dans des lieux de passages pour obtenir des retours spontanés.
Sprint UX
Le sprint UX correspond à une cycle de conception des wireframes dans une approche itérative impliquant l’équipe projet et des utilisateurs