Whispering secrets to tourists in Normandy: UX/UI for a web app
Our approach
Tourist knowledge
Normandy presents a highly varied tourist offer, designed for different tourist types. First step: understanding the diversity of their needs.


We have visited representative Norman landmarks (such as Caen, Rouen, Cabourg, etc…) and we have been able to interact with tourists that had special affinities with these places. We have covered hundreds of kilometers to meet them all over Normandy, in the very place of their tourist experience.
Phone interviews with tourist office agents helped complete our vision of the different visitor profiles’ needs and expectations.
Based on this gathering work, an ideation workshop is organized to build personas and an experience map of the tourists journey before, during and after their stay.



Information architecture and wireframing
Based on the personas and experience map, we organized a co-design workshop in order to create a user-centered tool.
We reflected on the website’s main and secondary features and tree structure. We conducted an homepage co-sketching workshop. This work initiated the UX sprint that consisted of the design phase, the prototyping phase, and the guerilla test phase, each step being submitted to the client’s approval.




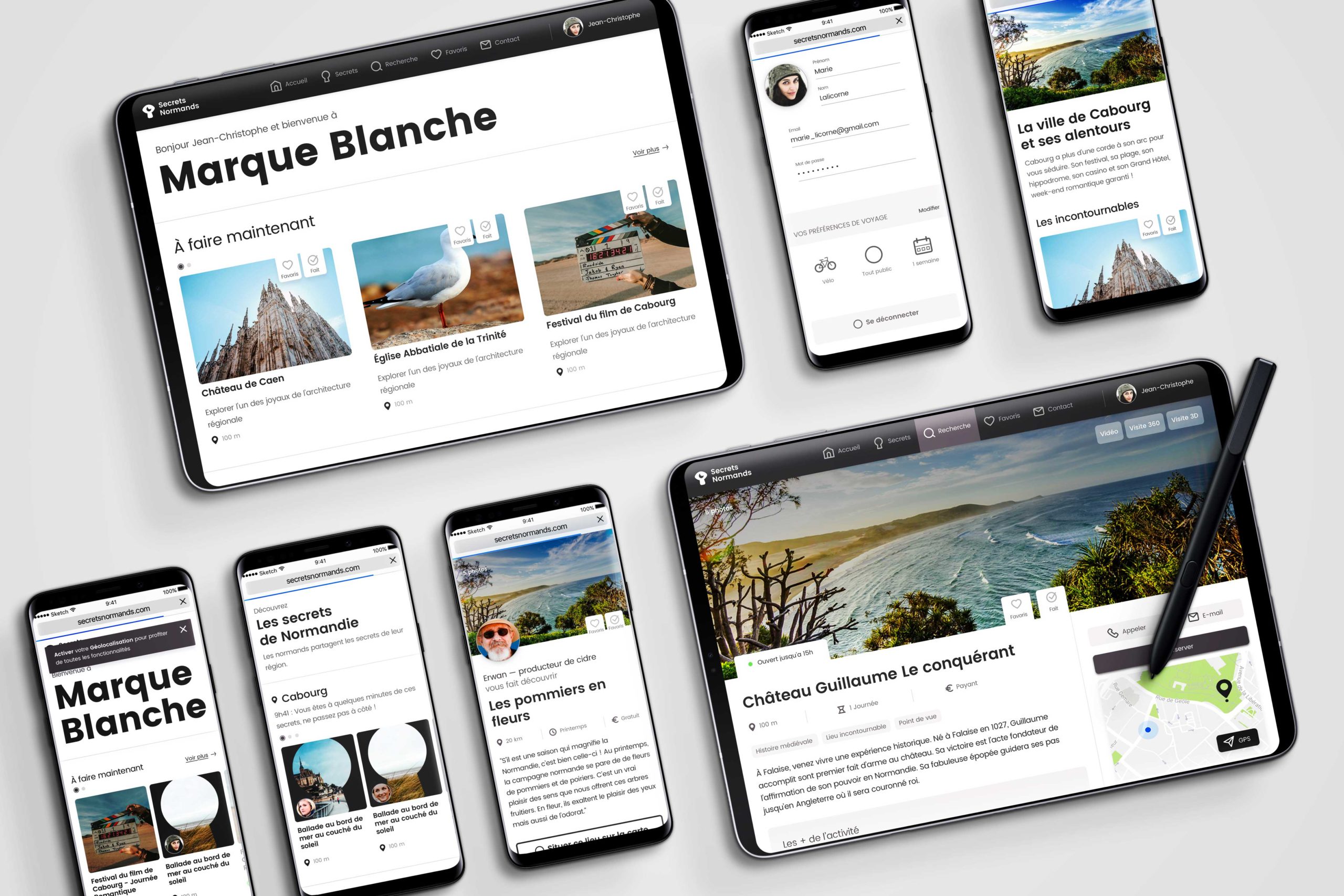
Graphic creation of “Secrets Normands”
After consolidating wireframes’ information architecture, artistic direction and design work can start.
Following the creation of wireframes, our UX designers prepared a specifications list to help understand the pages’ ergonomics and sequencing, their interactions, and other non-visible or important details. These elements have been used by our teams to work on the service’s artistic direction and visuals.
In collaboration with Julie Benhaïm, we worked on the graphic vision to make sure that the form matched the content.