
Design écologique / Eco conception
Vers une sobriété numérique
L’éco-conception est une nouvelle manière de concevoir ses interfaces. Le design écologique apportant une vision plus globale au cycle de vie du produit / service que vous proposez en se focalisant sur les impacts énergétiques.
Ce n’est plus un secret, le numérique pollue : serveurs énergivores, supports numériques trop fréquemment jetés et rachetés, vidéos et streaming en pleine explosion, etc. L’approche d’éco-conception vise à réduire l’impact de votre site / service dans le web. Plusieurs solutions sont possibles pour limiter son impact ou essayer de faire un site le plus « vert » possible.
À quoi sert l’éco-conception ?
- Avoir un site plus léger et donc plus rapide à charger
- Communiquer sur votre impact environnemental et mettre en avant vos valeurs
- Se différencier des concurrents
Pourquoi faire un design écologique ?
- Évaluer l’empreinte énergétique de vos produits et services
- Identifier vos leviers de progression vers plus de sobriété numérique
- Optimiser les performances de votre site internet ou application mobile
Voici une liste non exhaustive des éléments que vous pouvez modifier / intégrer en UX-UI Design :
- Éviter l’autocomplétion dans les champs textuels
- Reprendre au maximum les mêmes images à travers les pages du site et ainsi éviter de surcharger le serveur avec trop de visuels
- Éviter les carrousels ou sliders (ou en limiter l’utilisation)
- Éviter au maximum les vidéos et bannir l’autoplay
- Éviter le scroll infini, qui demande énormément de ressources
- Concevoir des interfaces mobile friendly qui sont responsive
- Limiter l’utilisation des photos en privilégiant les pictogrammes, le format .svg étant bien plus léger
- Limiter les plugins et services tiers (et si besoin d’en mettre, proposer l’activation/désactivation à l’utilisateur)
- Dark mode : ne pas utiliser un noir absolu #00000, qui est très énergivore, mais privilégier un gris noir
Découvrez notre checklist éco conception
S’inscrire dans une démarche de sobriété numérique amène à considérer des aspects complémentaires de vos produits et services. Vous pouvez approfondir le sujet en consultant notre article de blog qui aborde le sujet de l’éco-conception numérique et télécharger notre checklist éco conception.
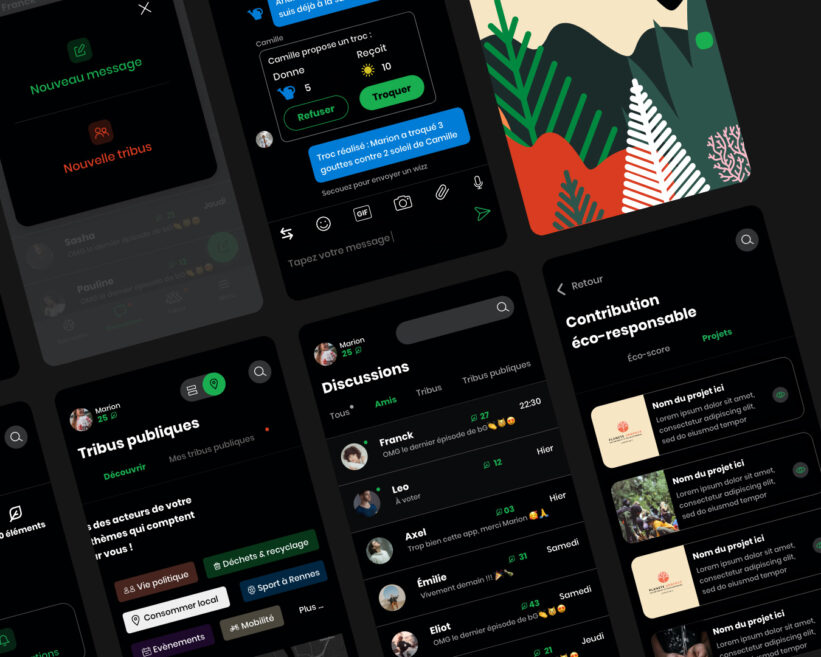
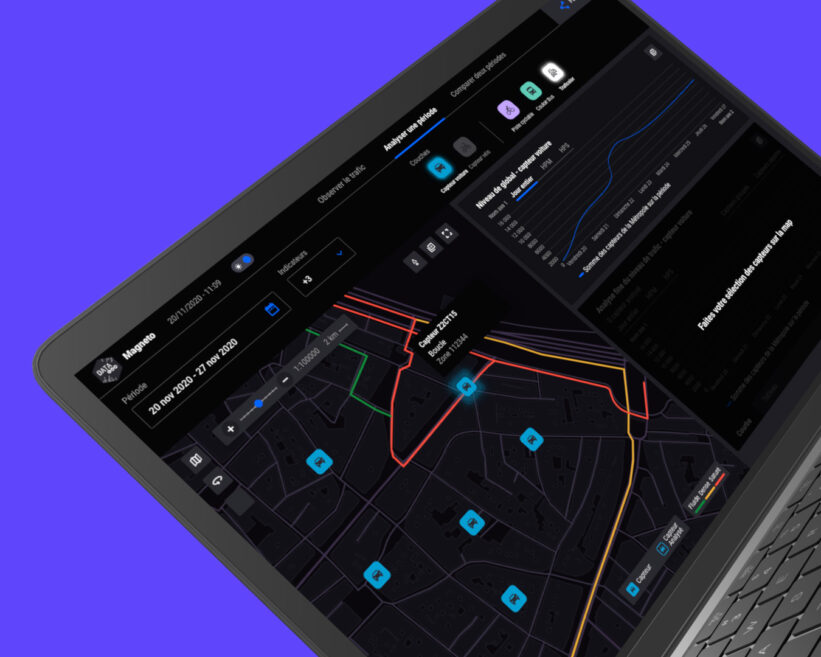
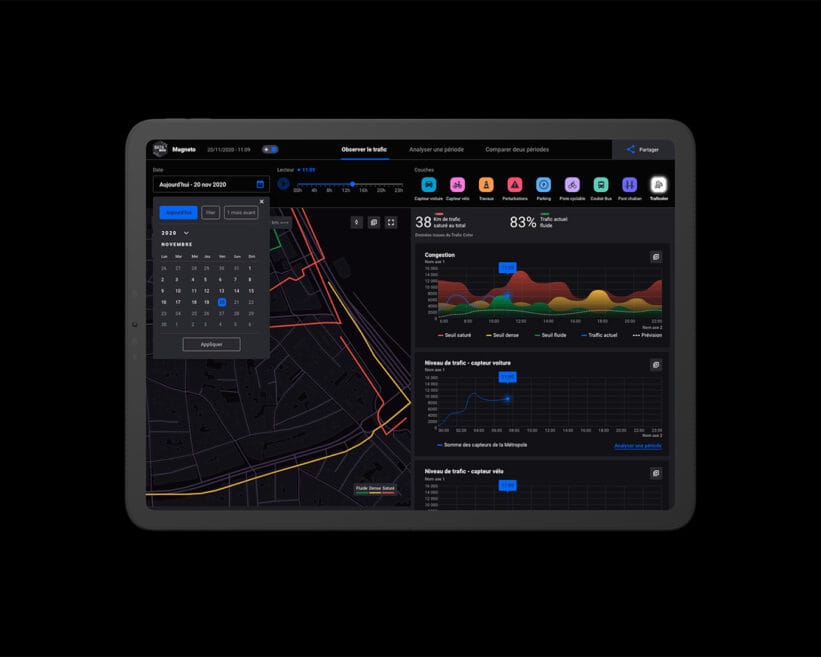
Quelques réalisations
Les méthodes liées
Wireframes
Maquettes sans aucun élément graphique décrivant les zones ainsi que les composants essentiels que doit contenir une interface. Elles permettent ainsi de se concentrer sur les aspects fonctionnels et informationnels de l’interface.
Identité visuelle
Premier élément perçu par vos utilisateurs, l’identité visuelle permet d’illustrer votre secteur d’activité et d’être identifié simplement par vos utilisateurs ou futurs clients.
Maquettes graphiques
Conception des futurs écrans en ajoutant la dimension graphique de manière à donner la représentation finale aux équipes projets avant le développement