

Intégrer l’achat de tickets à une application de transports
Notre approche
Audit express des maquettes existantes
Challenger les écrans et parcours envisagés
Les équipes de Keolis Bordeaux ont déjà produit quelques esquisses d’écrans. Elles souhaitent les challenger du point de vue ergonomie et expérience utilisateur.
Un audit express du parcours d’achat d’un titre de transport est alors réalisé. Différents points bloquants sont identifiés que l’on peut regrouper en deux catégories :
- un manque d’homogénéité et de cohérence des composants utilisés par rapport à leur Design System existant
- un guidage insuffisant de l’utilisateur vers les actions principales de l’application

Aller à la rencontre des usagers
Connaître les usages en matière de transports
Afin d’en savoir plus sur les usages des transports par les utilisateurs, nous les interrogeons directement en gare. Ce lieu regroupant différents moyens de transport : train, tram, bus… n’est pas choisi au hasard. Cela permet en effet de cibler plusieurs typologies d’utilisateurs : des voyageurs business et loisir, des usagers prenant le train et le bus pour aller en centre-ville, des usagers prenant les transports occasionnellement ou fréquemment, etc.
Nous choisissons également des plages horaires de forte fréquentation permettant d’optimiser le nombre d’usagers.
Ces entretiens menés en mode guérilla (recueillir le maximum de retours en un minimum de temps) doivent répondre à différents objectifs :
- détecter les points de frictions et les éventuelles opportunités dans l’utilisation des transport en commun
- connaître les usages dans l’achat des titres de transport
- obtenir des informations sur l’utilisation des applications permettant l’achat et l’utilisation de ces titres
En l’espace de quelques heures, les informations recueillies permettent d’avoir un bon aperçu des usages et de pointer certains retours récurrents.
Par exemple, nous identifions que les usagers sont nombreux à utiliser l’application Witick (application de gestion de titres de transports, présente notamment dans la métropole de Bordeaux) comme un outil d’appoint de façon occasionnelle, récurrente ou pour l’achat de titres pour des voyageurs accompagnants.
En revanche, nous constatons deux raisons principales pour ceux qui ne l’utilisent pas :
- ils ne connaissent pas l’existence de cette application
- ils ont une faible appétence voir une appréhension des usages numériques
Des retours importants qui mettent en lumière la nécessité de communiquer et de mieux accompagner sur l’utilisation de M-ticket pour l’achat de titres de transport.
Une communication qui doit s’accompagner d’une simplicité dans le parcours : de l’achat des tickets, à la validation et le contrôle. Le but étant de donner à l’utilisateur la bonne information au bon moment afin de faciliter les usages dans des contextes multiples : achat d’un titre chez soi ou dans la rue, validation dans un transport du réseau, etc.

Amélioration des maquettes existantes
Benchmark & Co-design des parcours et écrans
Nous démarrons l’atelier de co-conception par la présentation d’un benchmark permettant d’identifier certaines bonnes idées à retenir pour la conception et les points auxquels prêter attention.
Parmi l’étape d’idéation, on retrouve un onboarding expliquant le fonctionnement de l’achat de titre de transport ainsi que la possibilité d’utiliser ou de partager simplement ses tickets. L’historique d’achat est facilement accessible et l’aide contextualisée accompagne l’utilisateur tout au long de son parcours d’achat.
Parmi les points de vigilance, on notera de faire attention aux interactions expertes lorsqu’elles sont les seules possibilités, le choix des types de tickets doit se faire en transparence et il est nécessaire de laisser le contrôle de son parcours à l’utilisateur.
Ainsi, sur la base de ces recommandations, nous travaillons sur l’adaptation et la mise en cohérence des parcours, notamment en ce qui concerne la navigation et la place qu’elle doit occuper dans l’interface de l’application existante. Suite à cela, nous nous concentrons sur l’architecture et le design du « titre de transport ». Enfin, nous traitons la transition entre l’application actuelle et les parcours qui y seront intégrés.

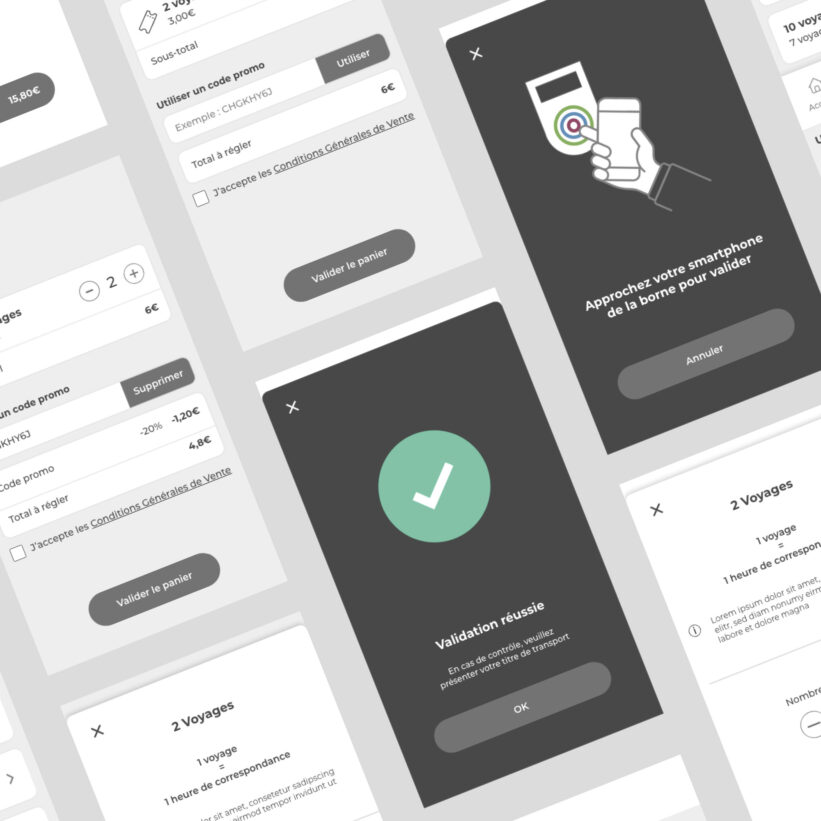
Lors de la consolidation de cet atelier, nous réalisons des wireframes en concevant l’ensemble des écrans qui serviront à valider les parcours et la structure avant de commencer la partie design graphique.

Identité visuelle et UI Design
Concevoir la partie graphique des écrans du parcours dans l’application existante
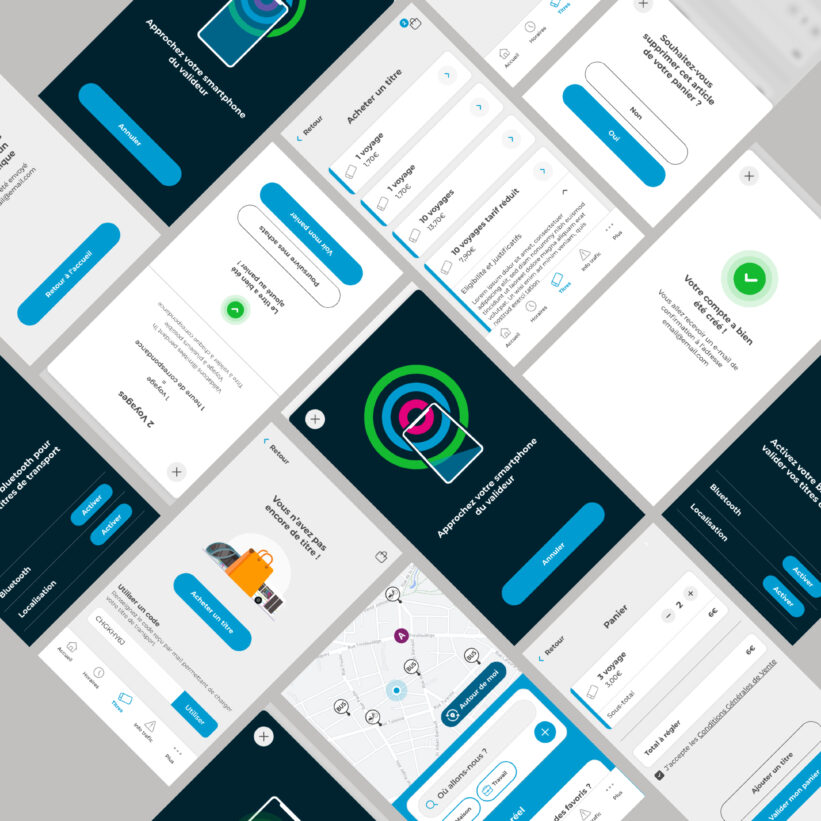
Le challenge est d’assurer une intégration graphique cohérente et homogène du nouveau processus d’achat de titres de transport au sein de l’application TBM.
Nous prenons également en compte les habitudes comportementales des utilisateurs de Witick afin de faciliter leur transition vers M-ticket sans les désorienter.
Pour garantir un design cohérent sur l’ensemble de l’application, le design kit existant et son homogénéité sont revus en profondeur et de nouveaux composants sont créés afin de répondre à l’ensemble des besoins fonctionnels.




Un travail important est réalisé sur les animations, qui sont intégrées aux étapes clés du parcours. L’objectif était d’apporter un accompagnement supplémentaire à l’utilisateur lui permettant de comprendre facilement les actions en cours et attendues. Chaque animation a été créée avec After effects et exporter au format .json pour l’intégration dans l’application.
Par exemple, dans le cas précis de la validation du titre de transport, il est impératif que chaque utilisateur comprenne rapidement l’action à faire : approcher son smartphone de la borne pour valider son titre.
Nous avons donc créé une animation qui reprend le logo présent sur la borne avec un téléphone qui s’en approche. Cette animation couplée au texte indiquant « Approchez votre smartphone du valideur » rend l’usage accessible au plus grand nombre.
Ce qu’on a amélioré
Optimiser le parcours d’achat et de validation pour les usagers
Nous reprenons les points de vigilance évoqués lors de l’audit pour améliorer l’efficacité des actions à accomplir par l’utilisateur.
Cela se traduit notamment par la transformation de certains composants.
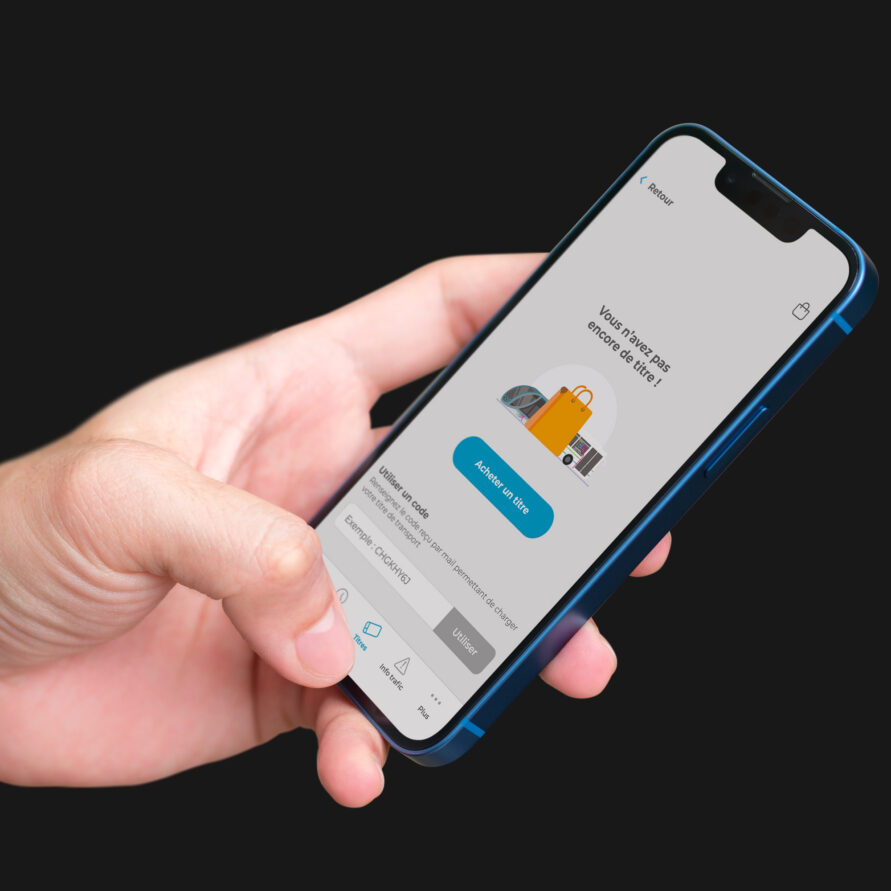
Par exemple, les codes promos peuvent être directement remplis sur l’onglet des titres, le format des titres est harmonisé et différencié du format du voyage en cours.
Étant donné le contexte d’usage de l’application, les différents écrans sont pensés en priorisant les actions pour chacun mais aussi dans une logique de parcours.
Pour organiser ses déplacements à Bordeaux et sa Métropole et gérer ses titres de transports sur smartphone, l’application TBM est disponible sur App Store et Google Play