
Moodboard
La planche de tendances pour stimuler la créativité
Le moodboard, également appelé « planche de tendances »/ « tableau d’inspiration » en français, est une sorte de panorama d’éléments d’inspiration. Ces derniers sont en lien avec une thématique particulière à votre projet, marque ou entreprise. Il peut s’agir de page de magasines, de captures d’écran de site, d’images, de dessins, de mots, des schémas, etc. Son but est d’exposer et montrer une sélection d’idées créatives et des concepts, afin de définir un choix artistique pour la suite de la conception de votre projet.
Ce processus permet de développer des idées créatives, trouver des sources d’inspirations, mais aussi d’avoir une base commune sur laquelle discuter et itérer. Cette phase n’est pas à prendre à la légère : elle vous fera gagner en temps et en efficacité lors de la phase de la direction artistique et plus tard de production des maquettes graphiques lors des sprint UI.
À quoi sert un moodboard ?
- Trouver de l’inspiration
- Pouvoir orienter son idée sur une ou plusieurs pistes créatives
- Base de discussion et d’échanges avec vos clients, collaborateurs, collègues, etc
- Se projeter plus facilement avec des éléments concrets
- Gagner du temps sur la phase de direction artistique
- Focaliser et centraliser toutes vos idées
Pourquoi faire un moodboard ?
- En l’absence d’une charte graphique utilisable, le moodboard permettra à l’équipe projet de s’exprimer sur la direction qu’elle souhaite donner à son service/produit
- Lorsque vous manquez d’informations sur les goûts et besoins graphiques du client, projet ou la marque pour laquelle vous travaillez
- Aider votre client à se projeter sur les possibilités qui existent pour l’orientation de l’identité de son produit, ses fonctionnalités ou encore les interactions proposées à ses utilisateurs
Comment faire un moodboard ?
Moodboard et recherche graphique
Pour que le moodboard soit suffisamment riche, une étape d’exploration est indispensable. Avant de commencer vos recherches, lister une série de mots-clés correspondants au projet, aux envies et objectifs de votre client. Ces derniers vous serviront de base pour lancer vos recherches sur certains sites. De nombreux sites tels que Pinterest, Awwwards, Dribbble, Instagram ou encore Behance constituent une base de recherches de premier niveau intéressante. Bien évidemment, il est tout à fait possible de prendre en photos des éléments extérieurs (bâtiments, nature, art, etc) ou de trouver son inspiration dans des brochures, des livres; etc. Toutes les sources d’inspirations peuvent être intéressantes. Lors de cette phase, il est important de ne pas se restreindre et de mettre toutes vos idées : le tri de vos éléments se fera dans un second temps.
Regrouper et trier ses inspirations
Une fois toutes les inspirations rassemblées, il faut les catégoriser par thématique/style graphique afin d’avoir plusieurs pistes différentes à proposer. Cette étape sert également à supprimer les éléments de votre moodboard qui sont en dehors du périmètre du projet. C’est pourquoi il est nécessaire de relire régulièrement votre liste de mots-clés afin de s’assurer que vous ne déviez pas trop du sujet principal. Là encore, plusieurs outils peuvent être utiles : Miro, Milanote, tableaux Pinterest.
Présenter et sélectionner des pistes
Lors de la présentation aux clients, mettez en place un système de votes (par pastilles, gommettes, …) et animez les échanges. Cette phase va vous aider à mieux comprendre les attentes concernant l’image du futur produit, mais également de connaitre le périmètre graphique pour la phase de direction artistique. Vous pouvez prioriser les choix et préférences de vos collaborateurs. Exemple : pastille rouge : éléments hors scope ou qui ne plaisent pas; pastille verte : éléments à conserver; pastille orange : éléments potentiellement intéressants mais à retravailler. Durant cette troisième étape, gardez un esprit ouvert. En effet, vos collaborateurs peuvent avoir un avis divergeant au vôtre, c’est pourquoi il est important de prendre en compte leurs avis et les récolter. L’appropriation est à travaillée dès cette phase de mise en commun.
Finalisation du moodboard
Une fois votre itération terminée, dupliquez votre espace de travail (il est important de toujours garder une ancienne version de son travail, au cas où vos collaborateurs/clients souhaitent retourner sur un point précis). Afin de consolider votre travail, supprimer les éléments qui n’ont pas suscité d’intérêt. Essayer de regrouper les éléments qui ont noté favorables afin de mettre en place deux à trois styles différents. Donner un titre et une description pour décrire votre concept. Exemple : Proposition n°1 : Floral. Éléments naturels, avec des branches, des feuilles et éléments fleuris. Nature, simplicité, sobriété.
Alimentez votre moodboard en continu
Une fois votre moodboard consolidé, pensez à le faire valider auprès de vos collaborateurs/clients, afin de vous assurer que les pistes retenues sont claires et validées. Vous avez à présent un moodboard correctement enrichi et complet, qui vous permettra de démarrer votre phase de direction artistique plus sereinement.
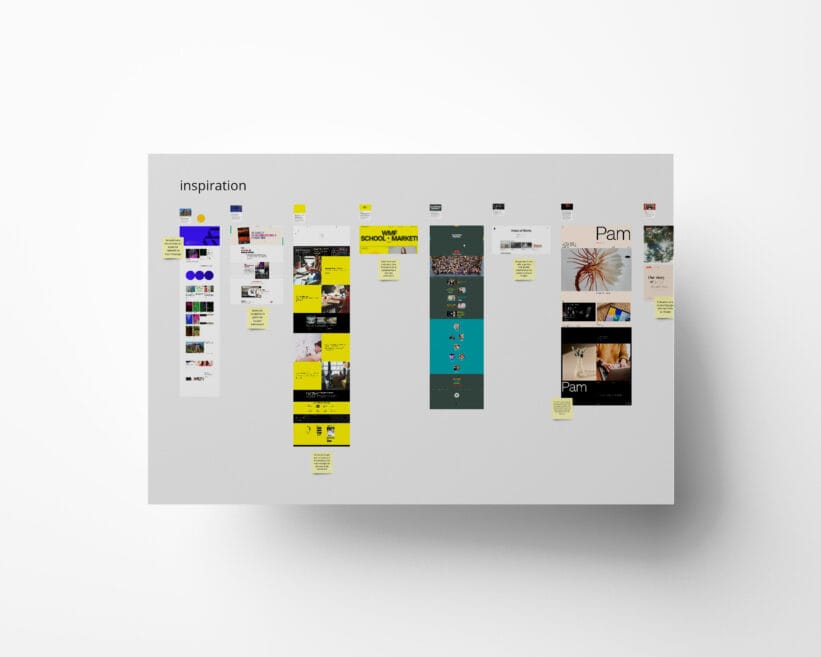
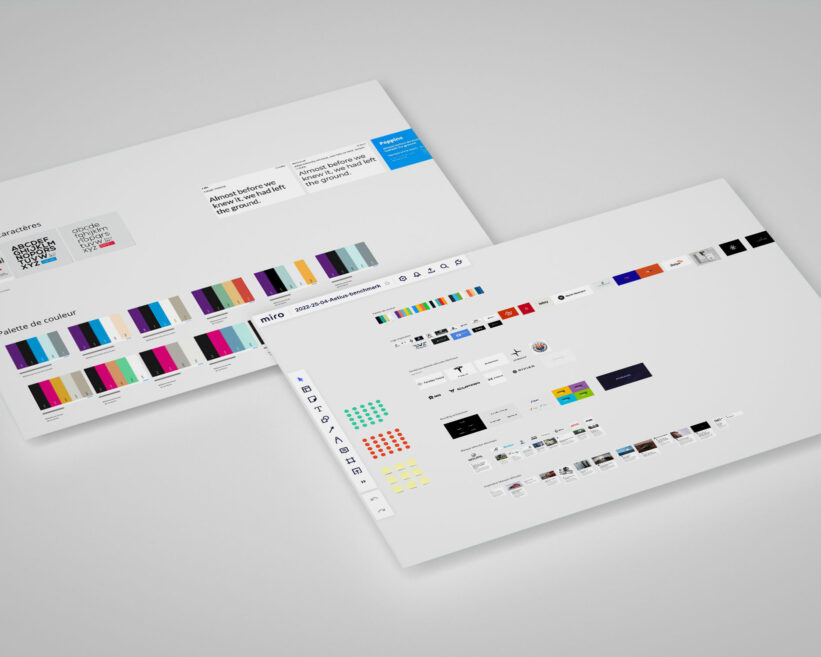
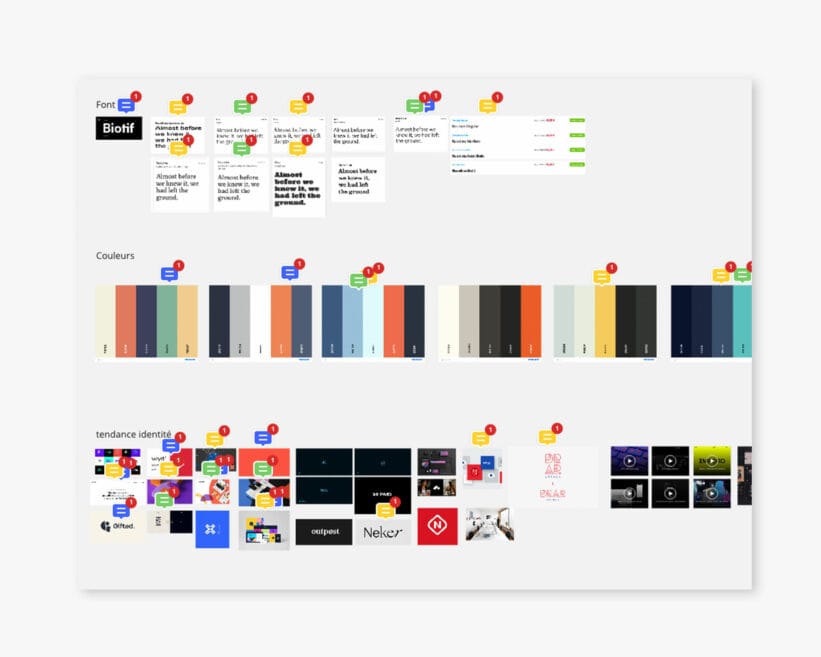
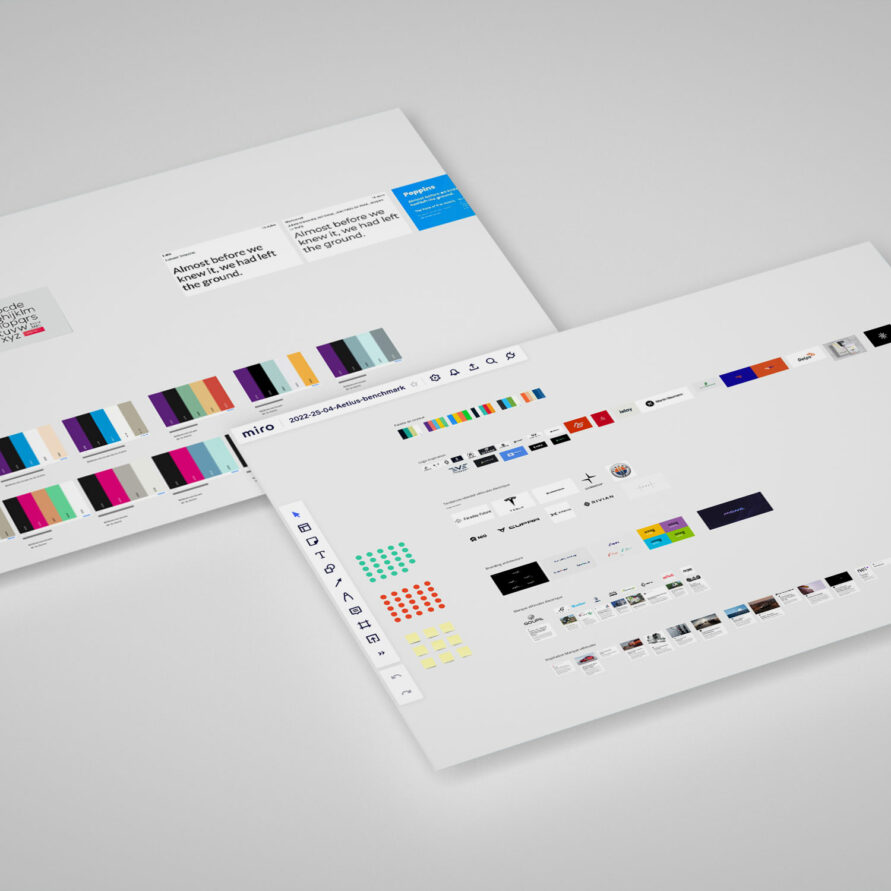
Quelques réalisations
Les méthodes liées
Atelier de brainstorming
Les séances d’idéation visent à générer une grand nombre d’idées en groupe sur un thème donné, souvent à partir d’éléments d’inspirations
Benchmark
Un benchmark consiste en l’exploration des tendances actuelles en matière d’usage, de fonctionnalités et de design : les bonnes et mauvaises idées.
Charte graphique
La charte graphique défini l’identité visuelle et reprend tous les éléments graphiques de votre site ou application pour assurer la cohérence et l’homogénéité