

Une expérience digitale optimisée pour WWF France
Notre approche
Quels axes cibler ? Acculturation et audit de l’existant
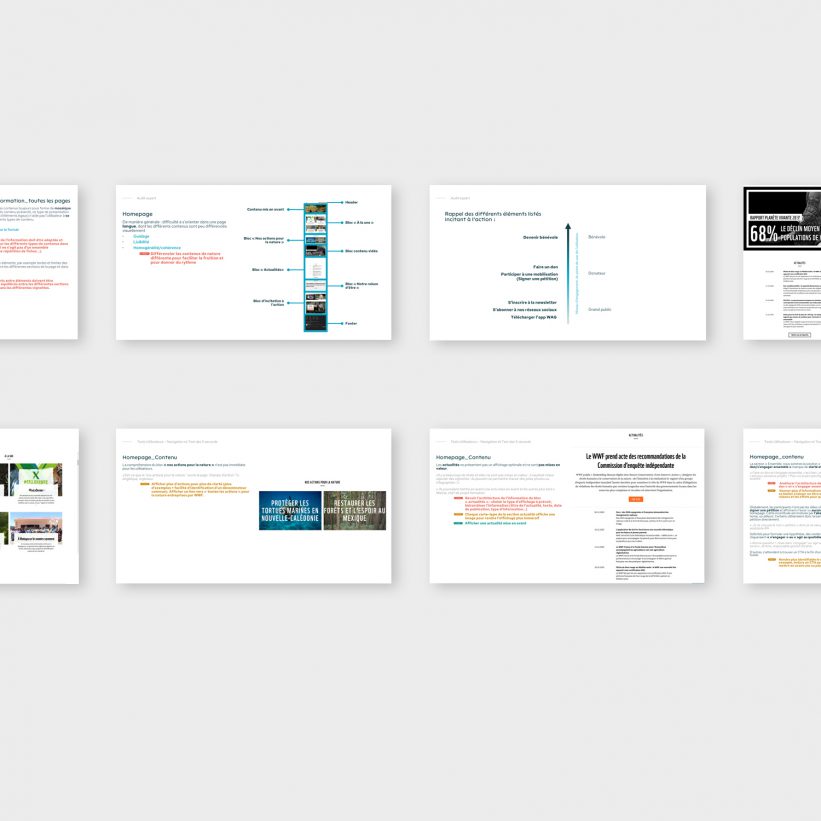
Pendant l’analyse experte, nous identifions les problématiques majeures de l’expérience sur le site wwf.fr
Nous démarrons le projet par une analyse de l’existant dans sa globalité. De nombreux sujets sont identifiés lors de l’analyse experte, notamment concernant la clarté des parcours utilisateurs, l’architecture de l’information de la navigation principale, le guidage du site et la compréhension de l’information affichée. Nous croisons également nos constats avec les insights Google Analytics et Hotjar du site wwf.fr mis à disposition par l’équipe interne de WWF France.
Parallèlement, nous démarrons un benchmark prenant en compte, à la fois les sites d’autres ONG et des plateformes média présentant des contenus similaires à ceux du site WWF. Ces données sont prises en compte lors de l’atelier de co-conception que nous menons à l’issue de la phase de recherche.
Une phase d’analyse essentielle pour préparer les tests utilisateurs.


Évaluer la compréhension de l’information à travers les tests utilisateurs à distance
Les tests utilisateurs ont pour macro objectif d’évaluer la compréhension de l’information telle qu’elle est présentée sur le site existant de WWF France.
Parmi les utilisateurs rencontrés, le niveau de familiarité et de connaissance de l’univers et de l’actualité de WWF France est varié. Cette condition nous garantit des retours différents et sans biais tout au long des échanges.
Les échanges sont structurés en quatre étapes : des questions de début et de fin d’entretien, des scénarios de navigation, suivis par un test des 5 secondes, et enfin un exercice de tri de cartes.
La moitié des utilisateurs effectue d’abord la navigation sur le site, puis réalise un « tri de cartes » (une catégorisation d’éléments selon leur propre vision et interprétation) des éléments de navigation principaux du site.
L’autre moitié réalise le tri de cartes en premier, puis la navigation sur le site ensuite. Cela permet de contrebalancer le biais de connaissance du site WWF que l’on a lorsque l’on effectue la navigation en premier.


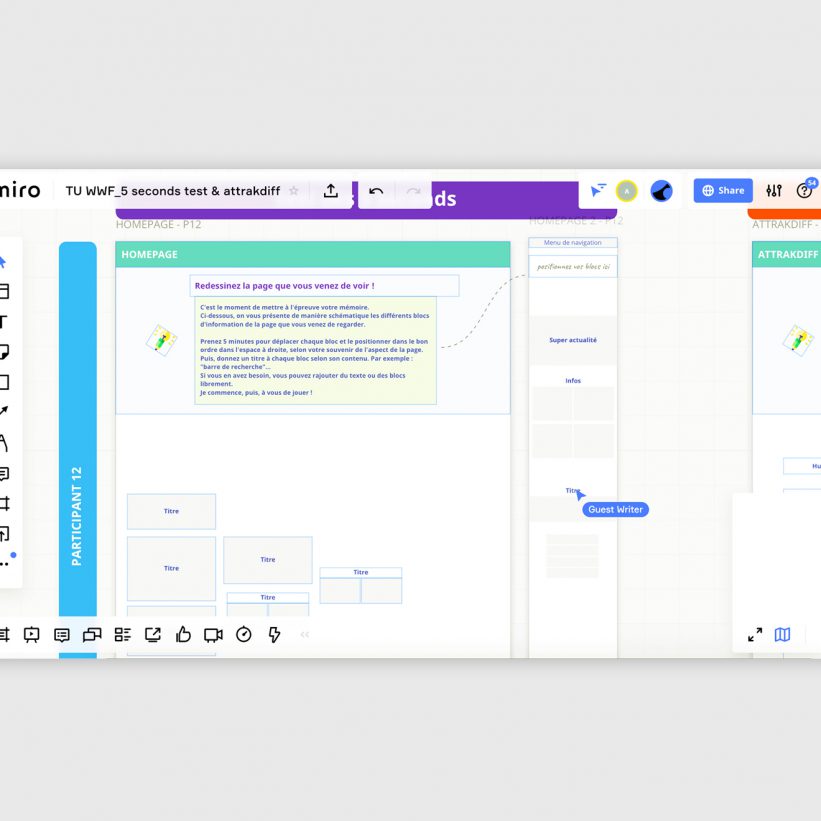
Une fois l’exercice de navigation sur la page d’accueil terminé, les utilisateurs réalisent un « test des 5 secondes ». Après avoir visualisé la page pendant quelques secondes, ils sont amenés à la redessiner via un outil dédié, permettant d’avoir à la fois une vision sur la compréhensibilité et la facilité de mémorisation de l’information affichée.
En fin d’échange, les utilisateurs répondent à un questionnaire normé – l’Attrakdiff – permettant d’évaluer les qualités hédoniques et pragmatiques du site.
Pendant l’analyse des données recueillies, nous produisons des recommandations. Une partie de ces recommandations concernant la page d’accueil alimentera l’atelier de co-conception. Les recommandations restantes pourront être intégrées par l’équipe WWF dans la suite du projet de refonte.
Co-conception des recommandations
Atelier de co-conception sous Miro et consolidation
Une fois la restitution de la phase de recherche terminée, nous nous réunissons à distance avec l’équipe WWF et nous animons un atelier de co-conception des recommandations pour la page d’accueil. Après avoir parcouru le benchmark et les recommandations issus de la phase de recherche impactant la page d’accueil, nous lançons la séance de co-sketching. Parmi toutes les idées, celles retenues après une phase de vote constitueront la base pour la réalisation des wireframes.



L’objectif de la refonte est l’amélioration de l’existant.
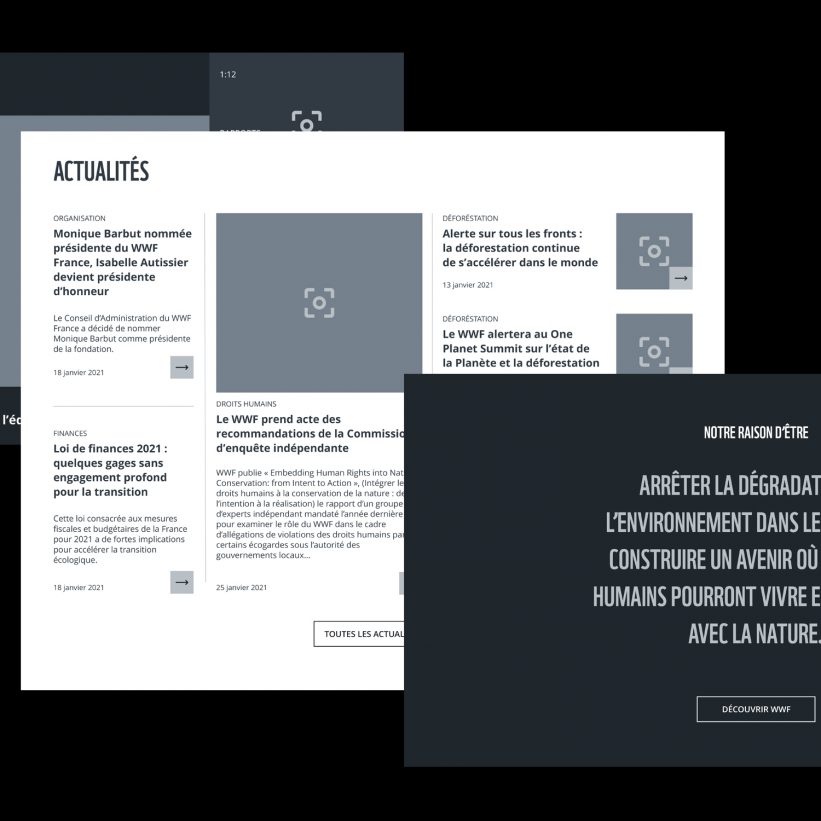
L’architecture de l’information des différents blocs d’informations est donc retravaillée en prenant en compte les retours de la phase de recherche. Le résultat est un affichage plus cohérent par rapport à la nature des informations mêmes.
Ainsi, les différentes cartes d’informations sont retravaillées en affichant une image, un titre, un tag (qui exprime, par exemple, un domaine), et un court texte.
Les podcasts sont différenciés des autres contenus du bloc « à la une » présentant des articles ou des pétitions.
Les CTA (appels à l’action) vers ces dernières sont mis en avant de façon conséquente sur toute la page.
Le bloc vidéo est restructuré et permet désormais de mieux apprécier les différents contenus proposés.



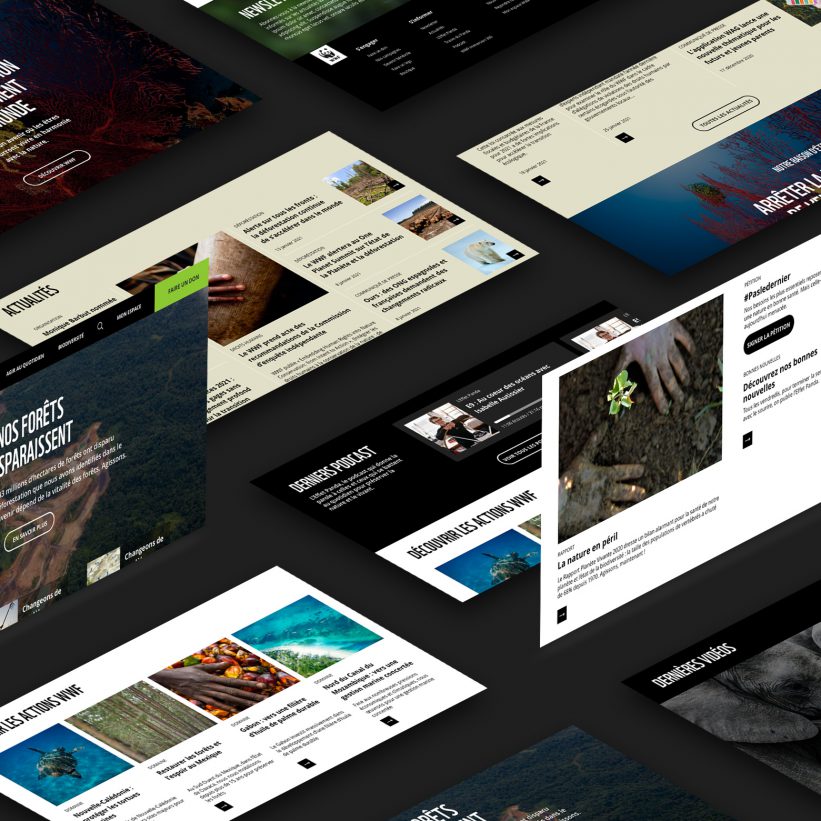
Design UI
Amélioration du design à partir de la charte existante
Suite au design des wireframes de la home page, nous opérons une refonte graphique légère sur la base de la charte graphique existante en optimisant la hiérarchie des informations par le biais de la typographie et de la couleur et en offrant plus d’importance à l’image.